I had a flow, which triggers by item added event in a SharePoint list. The flow relies on the order of items added to a list, i.e. it processes items using the queue approach. However, when items were added using a batch approach, the order is not preserved.
You can fix it by introducing an "orchestration" flow and a field in the list. More...

Sometimes, during regular SharePoint Framework development, you add new React components into your codebase. Sometimes VScode behaves very strangely and doesn't provide you with needed error highlights and import suggestions.
The problem
For example, having below code:
import { FC } from "react";
export const MyComp: FC = () => {
console.log(newGuid());
return (
<div>hello</div>
);
};
Which problems do we have here? More...

In August 2019 SharePoint Framework 1.9.x was released. Among different changes also support for Webpack 4 was introduced. What does it mean for us? It means slightly improved build speed, support for a wide range of plugins and better tree-shaking.
What is webpack tree-shaking exactly? In simple words, webpack is smart enough to automatically remove "dead modules" (in other words unused code/modules) from your resulting bundle. It reduces the size of the resulting bundle, thus improves load performance. More...

Sometimes when working on SharePoint Framework projects you have a need to use third-party libraries with their own css styles. You can include css styles using different technics - via import statement right in your code or using dynamic loading with SPComponentLoader. However, some css libraries have very common selectors, which affects Html in the "outside world".
For example, a library might include a css style for an element with class "some-class". This particular class might also be in SharePoint out-of-the-box styles. As a result, it breaks the UI:

It's called css leakage. More...

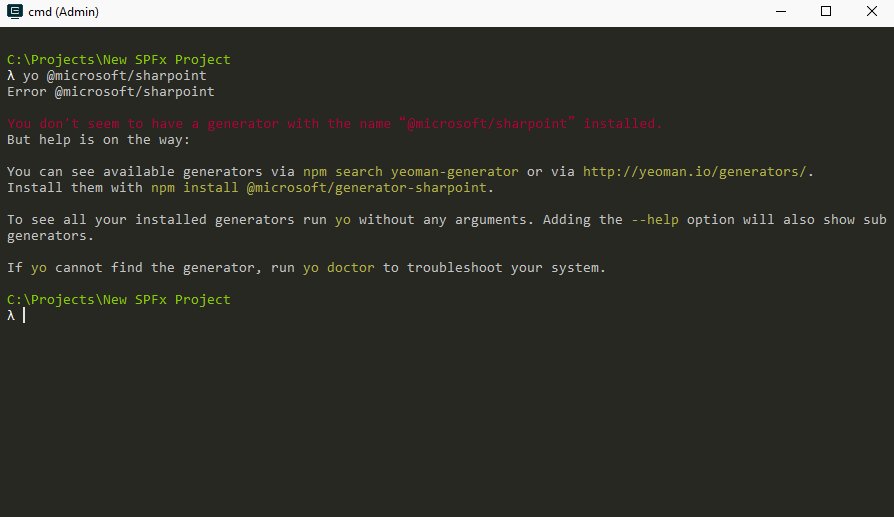
This is a small tip for anybody who hates typing yo @microsoft/sharepoint because it's too long and error-prone (or you're lazy like me :)). Check out below animation:

What if we can simply type sp in order to scaffold the project? Well, we are in 2019 and of course, it's possible :)
NOTE: Solution windows users only. Sorry MacOs :(. I'm pretty sure there is an alternative for Mac as well, but I'm not a Mac user.

Almost a year ago Waldek Mastykarz posted a great article on how to debug your SharePoint Framework solution in production, where all the code is minified and source maps are not available. While it works, there is a manual step of uploading source maps in google chrome's dev tools, which isn't very convenient. I extended Waldek's solution with fully automated implementation without any complexities.
The problem
When you package your SharePoint Framework solution, spfx build pipeline minimizes and optimizes all your TypeScript code. It's not a problem for development, because in "serve" mode spfx build pipeline generates source maps for you. Source maps allow you to open original TypeScript source files in browser developer tools with full debugging experience.
This is something not possible for "ship" or "production" mode of SharePoint Framework solution. When you run bundle and package-solution with "--ship" flag, spfx pipeline doesn't generate any source maps for you. Instead, you have minified and performance optimized javascript code without any notion of source maps.
Here is your approximate production code revealed in Chrome dev tools (prettified): More...

The source code with samples from this post is here at GitHub (also supports fast-serve!).
Have you ever found yourself writing something like this in your SharePoint Framework web parts:
import { Customer } from '../../../../../../models/Customer';
import { Utils } from '../../../../../../common/Utils';
import { Api } from '../../../../../../services/Api';
import User from '../../../user/User';
import GreenButton from '../../../ui/green-button/GreenButton';
import Grid from '../../../../../../shared/components/grid/Grid';
Above code has a few issues:
- Readability of such code is not at the best level. A lot of parent relative paths like "../../../" don't look good
- It looks ridiculous to import "Grid" from "...components/grid/Grid". It's pretty obvious that we want to import Grid from components/grid. No need of one extra word "Grid". The same also applies to other imports
- When you add a new import or refactor your code by moving into different folders, you will have troubles figuring out how many "../../" you need :)
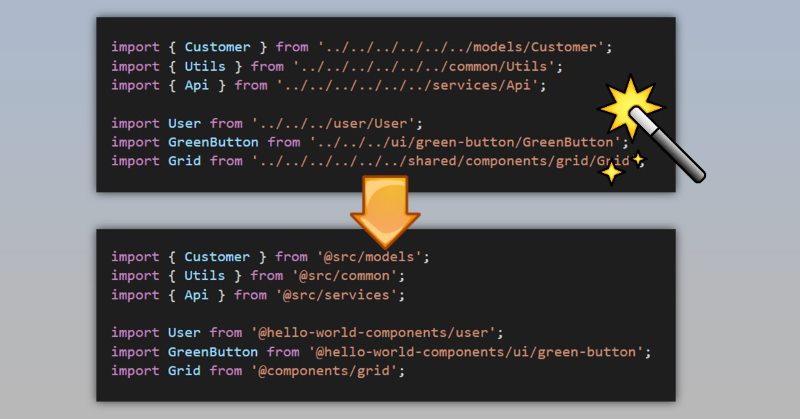
What if I tell you that with some webpack and typescript magic we can make it look like this:
import { Customer } from '@src/models';
import { Utils } from '@src/common';
import { Api } from '@src/services';
import User from '@hello-world-components/user';
import GreenButton from '@hello-world-components/ui/green-button';
import Grid from '@components/grid';
This code is a lot cleaner and doesn't have all mentioned issues.
Let's figure out how to do it! More...

While developing with TypeScript, you might notice that your bundle size becomes bigger despite all minification techniques. Of course, as your code grows, your bundle will also grow. However there is one hint, which might help you and reduce the size of a resulting bundle. The hint works really good for web projects, which use TypeScript together with webpack. It also means, that this hint is applicable to SPFx solutions as well.
The new size of a bundle heavily depends on your TypeScript code, TypeScript features you use and the amount of TypeScript files you have in your solution. For small solutions it might not work, for mid and big ones it definitely works. Anyway you can verify it on your own solution to see the difference. Let’s get started! More...
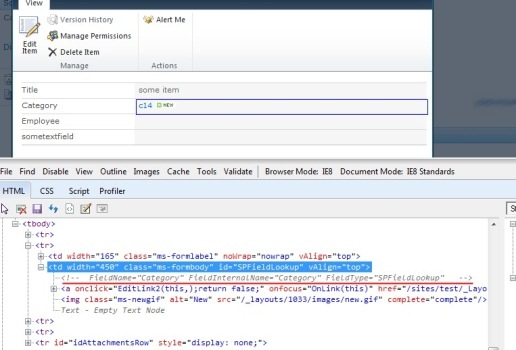
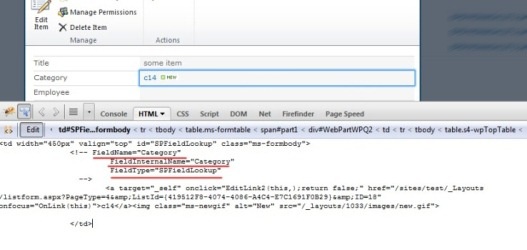
If you need to quickly get field internal name or type from UI, you can get it from any list form - new\edit\view. You must select html <td> element, that contains specified field value, and in html comments you can see field's display name, internal name, and field type. As on screenshot below, I use Firebug in Firefox:

Or Web Developer tools in IE: