
A month ago (May 2019) Microsoft Authentication Libraries (aka MSAL) for .NET and JavaScript went GA. If you haven't heard or used MSAL before it's a good time to try it.
Ok, what is all this stuff is about?
A few theory here. Let's imagine you have a need to authenticate a user against organizational Azure AD. Most likely you will start looking at Azure Active Directory Authentication Libraries (aka ADAL). They help you to authenticate your application against Azure Active Directory. Under the hood, they use V1.0 Azure Active Directory endpoints for authentication. This approach is pretty old (and proven) if you have a need to authenticate work (for example Office 365) or school accounts.
What about personal accounts and social networks? It's possible to implement such authentication in your app using V2.0 endpoints. These V2.0 endpoints also called Microsoft identity platform. For new applications, it's recommended to use Microsoft identity platform. However, there are some limitations you should be aware of before starting a new application.
v1.0 VS v2.0 (Azure Active Directory Authentication VS Microsoft identity platform)
The main differences are:
- v2.0 adds personal accounts and social login (via Azure AD B2C)
- v2.0 supports dynamic permissions (request permissions "on the fly")
- v2.0 uses a "scope" notion instead of a resource like in v1.0
For the full list of differences as well as some limitation of v2.0 I really encourage you to read this article - Why update to Microsoft identity platform (v2.0)?
ADAL vs MSAL
Now it should become clear what is MSAL. While ADAL libraries work with v1.0 endpoints (Azure Active Directory), MSAL work with v2.0 (Microsoft identity platform). Both provide libraries for convenient authentication and token generation. However, MSAL went GA only a month ago as stated at the beginning.
Building the app
In this post, I'm going to build a SPA with react, PnPjs and MSAL.js as authentication library. Additional interesting reading here - Differences between MSAL JS and ADAL JS.
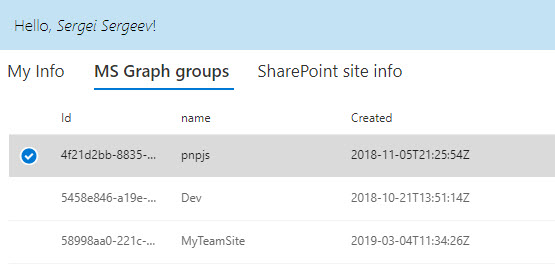
The app reads information about the current user, SharePoint web site and all Azure AD groups available at a tenant and displays information in tabs. This is how it looks like when running:

The source code for the post is available here at GitHub. More...

Today's task is to:
- build a single page application with vue.js and TypeScript
- enable authentication and authorization through organizational accounts using adal.js
- get some data from SharePoint site using PnP.js library
As usual, the full code is available here at GitHub.
Let's get started! More...
So you want to build an SPFx webpart which uses MS Graph API through PnPjs. Here is step by step guide on how to do that.
A few months ago I wrote a similar post, however, things were changed, some things were simplified a lot, that’s why this is a revisited guide. Also, I’ve addressed some additional steps here. The source code is available on the official SharePoint/sp-dev-fx-webparts GitHub repository.
Prerequisites
- SPFx >= 1.6
- PnPjs >= 1.2.4
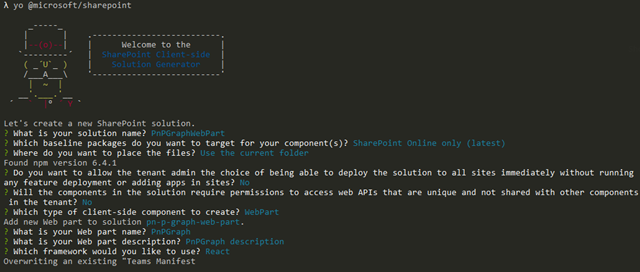
1. Scaffold SPFx webpart solution with React
This step is pretty self-explanatory, simply run yo @microsoft/sharepoint, select React, give your webpart a name, do not change other defaults asked by yeoman.

More...