
Intro
A very common way of styling your SharePoint Framework React components is through the css (to be precise sass, which eventually compiles to css). Actually, SharePoint Framework goes one step further and suggests something called css-modules. As you know, for a default web part we have a file called <Component Name>.module.scss. We write styles in that file and SharePoint Framework build pipeline generates corresponding TypeScript interface for us to use inside React component as
className={styles.myButton}
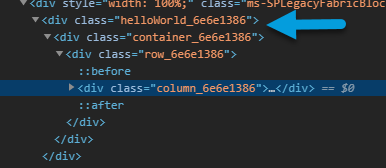
SharePoint Framework ensures that a class name will be unique, that way we isolate our styles from the "outside world" and have them scoped to this specific component:

However, it's not the only way of styling your components using isolated scopes. Nowadays the approach when you write your css styles in code (in .js or .ts files and not in .css or .scss) becomes more and more popular and has a number of benefits: More...

Sometimes when working on SharePoint Framework projects you have a need to use third-party libraries with their own css styles. You can include css styles using different technics - via import statement right in your code or using dynamic loading with SPComponentLoader. However, some css libraries have very common selectors, which affects Html in the "outside world".
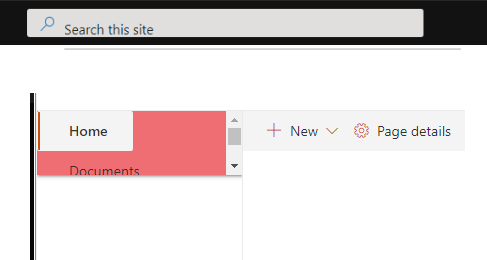
For example, a library might include a css style for an element with class "some-class". This particular class might also be in SharePoint out-of-the-box styles. As a result, it breaks the UI:

It's called css leakage. More...