
In this post, we're going to build a prototype of an outlook add-in, which saves the current email to your OneDrive. The interesting part is, that our add-in will be SPFx based, and our code, which saves emails, is hosted on Azure Functions and uses MSAL.NET for authentication and MS Graph .NET library to interact with MS Graph API.
Important! On the moment of writing (March 2021), SPFx Office add-ins support is still in preview. You can only build an add-in for outlook web. Thus I don't provide any production deployment instruction, because there is a chance, that it will change in the future.
The source code for this post is available on GitHub here. More...

At the end of September 2019, Microsoft released The Graph Toolkit library.
a collection of reusable, framework-agnostic web UI components that work automatically with Microsoft Graph
It was in preview for a while, now it's in GA, thus it's a good time to start exploring what is available in this library.
First of all, that's a set of components, which abstract a lot of things about MS Graph, authentication, UI away from a developer. It provides a very seamless interface for building UI components. UI elements are built with web components technology - which means that they are framework agnostic. You can use it with any modern JavaScript framework.
Let's explore how to use this library with a React-based single page application and with SharePoint Framework. More...

A month ago (May 2019) Microsoft Authentication Libraries (aka MSAL) for .NET and JavaScript went GA. If you haven't heard or used MSAL before it's a good time to try it.
Ok, what is all this stuff is about?
A few theory here. Let's imagine you have a need to authenticate a user against organizational Azure AD. Most likely you will start looking at Azure Active Directory Authentication Libraries (aka ADAL). They help you to authenticate your application against Azure Active Directory. Under the hood, they use V1.0 Azure Active Directory endpoints for authentication. This approach is pretty old (and proven) if you have a need to authenticate work (for example Office 365) or school accounts.
What about personal accounts and social networks? It's possible to implement such authentication in your app using V2.0 endpoints. These V2.0 endpoints also called Microsoft identity platform. For new applications, it's recommended to use Microsoft identity platform. However, there are some limitations you should be aware of before starting a new application.
v1.0 VS v2.0 (Azure Active Directory Authentication VS Microsoft identity platform)
The main differences are:
- v2.0 adds personal accounts and social login (via Azure AD B2C)
- v2.0 supports dynamic permissions (request permissions "on the fly")
- v2.0 uses a "scope" notion instead of a resource like in v1.0
For the full list of differences as well as some limitation of v2.0 I really encourage you to read this article - Why update to Microsoft identity platform (v2.0)?
ADAL vs MSAL
Now it should become clear what is MSAL. While ADAL libraries work with v1.0 endpoints (Azure Active Directory), MSAL work with v2.0 (Microsoft identity platform). Both provide libraries for convenient authentication and token generation. However, MSAL went GA only a month ago as stated at the beginning.
Building the app
In this post, I'm going to build a SPA with react, PnPjs and MSAL.js as authentication library. Additional interesting reading here - Differences between MSAL JS and ADAL JS.
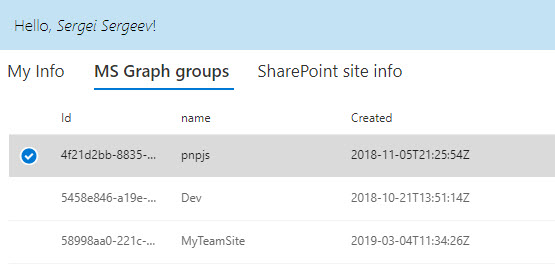
The app reads information about the current user, SharePoint web site and all Azure AD groups available at a tenant and displays information in tabs. This is how it looks like when running:

The source code for the post is available here at GitHub. More...
- Classic pages you said?
- Yes! You read it right. MS Graph API from classic SharePoint page. However please read it first:
That’s not an official or recommended way. That’s just a proof of concept, which uses some tenant features introduced with SPFx 1.6. That’s something I decided to try out when SPFx 1.6 was out. Use it on your own risk.
When to use it? On classic pages if you don’t have an option to execute SPFx code.
So what if you want to call some MS Graph APIs from your classic SharePoint page? No problem then.
Before doing actual coding, we should check that we meet all prerequisites:
- You have SPFx 1.6 features, which work without issues in your tenant. You can test it by creating a simple SPFx web part, which uses MS Graph. Upload it to the app catalog, approve the request to MS Graph and see it actually returns MS Graph data
If above works, you have everything needed for our experiments. More...