
Sometimes, during regular SharePoint Framework development, you add new React components into your codebase. Sometimes VScode behaves very strangely and doesn't provide you with needed error highlights and import suggestions.
The problem
For example, having below code:
import { FC } from "react";
export const MyComp: FC = () => {
console.log(newGuid());
return (
<div>hello</div>
);
};
Which problems do we have here?
- unknown import "newGuid"
- since we return jsx, we need React import
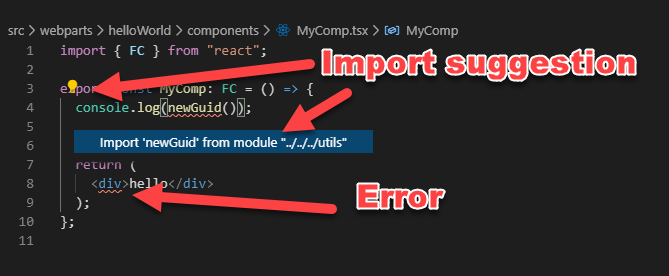
Thus very often you see something like this:

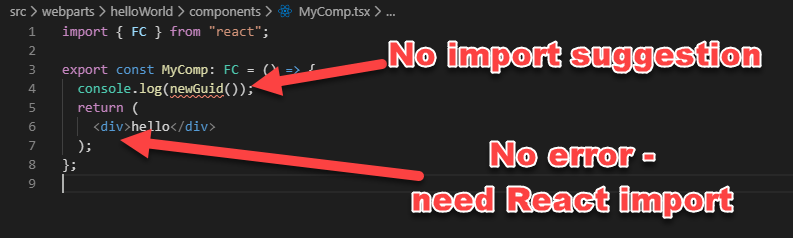
However, sometimes you see this:

However, as soon as you import your newly created component into any of your existing components, the issue will go away.
For a long time, I thought that this is some kind of VSCode bug. Actually, that's a TypeScript configuration bug. If you open the default tsconfig.json file, you will see the below configuration:
......
},
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules",
"lib"
]
}
The key point is include here. By default, VSCode considers only .ts file and all other files, referenced from those .ts files. If you reference a .tsx file, it will be considered by VSCode as part of the project. If you don't reference, you see errors like on the above image. That's why VSCode "starts working" only when you import your new component from any of the existing ones.
How to fix
Well, if that's not a big issue for you, just ignore it and always import your new components to the code tree.
If it's a problem, then simply add additional include value to include .tsx as well:
......
},
"include": [
"src/**/*.ts",
"src/**/*.tsx"
],
"exclude": [
"node_modules",
"lib"
]
}
Title image attributes: Abstract photo created by freepik - www.freepik.com