
Almost a year ago Waldek Mastykarz posted a great article on how to debug your SharePoint Framework solution in production, where all the code is minified and source maps are not available. While it works, there is a manual step of uploading source maps in google chrome's dev tools, which isn't very convenient. I extended Waldek's solution with fully automated implementation without any complexities.
The problem
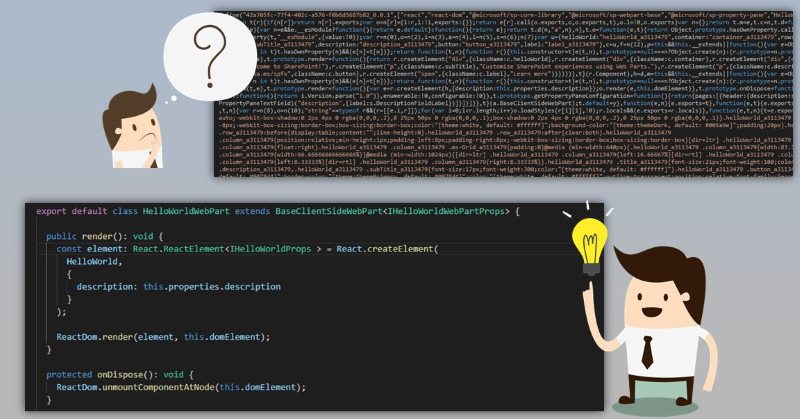
When you package your SharePoint Framework solution, spfx build pipeline minimizes and optimizes all your TypeScript code. It's not a problem for development, because in "serve" mode spfx build pipeline generates source maps for you. Source maps allow you to open original TypeScript source files in browser developer tools with full debugging experience.
This is something not possible for "ship" or "production" mode of SharePoint Framework solution. When you run bundle and package-solution with "--ship" flag, spfx pipeline doesn't generate any source maps for you. Instead, you have minified and performance optimized javascript code without any notion of source maps.
Here is your approximate production code revealed in Chrome dev tools (prettified): More...

The source code with samples from this post is here at GitHub (also supports fast-serve!).
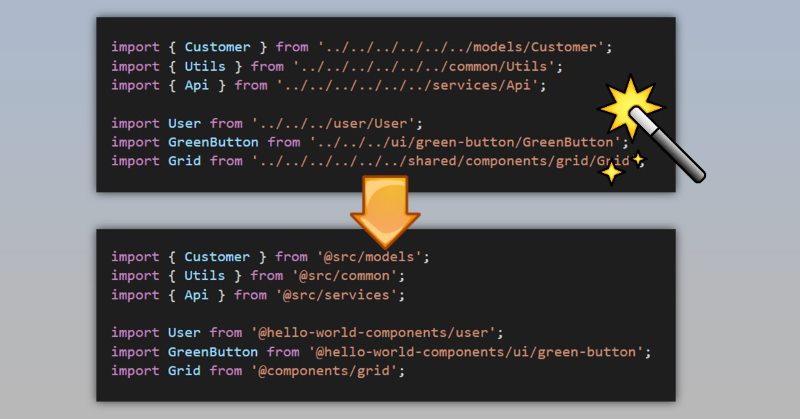
Have you ever found yourself writing something like this in your SharePoint Framework web parts:
import { Customer } from '../../../../../../models/Customer';
import { Utils } from '../../../../../../common/Utils';
import { Api } from '../../../../../../services/Api';
import User from '../../../user/User';
import GreenButton from '../../../ui/green-button/GreenButton';
import Grid from '../../../../../../shared/components/grid/Grid';
Above code has a few issues:
- Readability of such code is not at the best level. A lot of parent relative paths like "../../../" don't look good
- It looks ridiculous to import "Grid" from "...components/grid/Grid". It's pretty obvious that we want to import Grid from components/grid. No need of one extra word "Grid". The same also applies to other imports
- When you add a new import or refactor your code by moving into different folders, you will have troubles figuring out how many "../../" you need :)
What if I tell you that with some webpack and typescript magic we can make it look like this:
import { Customer } from '@src/models';
import { Utils } from '@src/common';
import { Api } from '@src/services';
import User from '@hello-world-components/user';
import GreenButton from '@hello-world-components/ui/green-button';
import Grid from '@components/grid';
This code is a lot cleaner and doesn't have all mentioned issues.
Let's figure out how to do it! More...
Last year I was learning Power BI via sharepoint.stackexchange analysis, the year is over, it’s time to perform similar analysis on 2017 year! Just a reminder, that everything in this post built with great tool Power BI Desktop and Stack Exchange API as data source. Some advanced data was collected with help of Google Maps Geocode API and nodejs webpages scrapper – osmosis. The source code is available on my github repository.
NOTA: all thoughts here are just my thoughts and may be incorrect or not aligned with yours. Please, share your opinion in comments.
This year I concentrated on verification of some trends from 2016 and mostly on data comparison between 2016 and 2017. So let's get started!
The first difference in the report from the 2016 year, that this time you can try it! You can play with data, change filters, dates and see the actual result. I’ve published all reports to Power BI account (hopefully now I have one as part of my MVP benefit).
Please use this link to see the actual report and play with it.
Or download the report with data from here (zip, 46.45 mb) and play locally.
In the beginning, let's take a look at some changes in tags: More...
Vue.js becomes more and more popular and it’s time to build real life sample using Vue’s single-file components. Single-files components are the building blocks for Vue application. It’s not required to use single files components for Vue application, but they give you some advantages:
- recommended style for Vue applications
- modern components-based approach
- good separation of concern between markup, css and code
- we don’t need to use standalone version of Vue and can use runtime version, which is smaller
- since we are using runtime version of Vue, our app works a bit faster, because not need to compile templates (already compiled by vue-loader)
Original sample can be founded under SharePoint Framework client-side web part samples – that’s a basic todo web part built with Vue. This a companion post describing some concepts.
The most difficult part is to setup our SPFx build pipeline to support Vue. Here are the steps required in order to make SPFx vue-compatible: More...
What is Vue? One can say that’s just another js framework but that’s not true. Vue.js is a progressive framework for building user interfaces for web. Now days it’s not so popular as Angualr and React, but community growing extremely fast and some bloggers predict that Vue in 2017 will be as popular as Angular or even React. Main github repository has 42K stars on a moment of writing, for comparison angular 1 has 58K and angular 2 only 20K. For me Vue looks very very promising and it’s definitely good reason to take a look at this framework. In this post you will see how to create very basic client web part with Vue.js. Let’s get started.
Create new empty directory and run
yo @microsoft/sharepoint
In the end select “No Javascript Framework”. More...
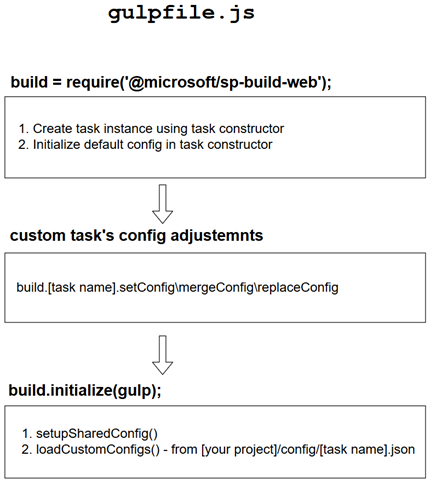
Sometimes you need to adjust SPFx build pipeline a bit, in order to add your own webpack loaders or modify configuration for some tasks. This can be done in different ways depending on your needs. Let’s try to take a closer look at the options available. Below is a diagram showing common config flow with extensibility points:

There are two places where you can put your customizations – under custom task’s config adjustments or using configuration file under config/[task name].json during loadCustomConfigs() method. More...
I’ve heard about Power BI and Power BI Desktop a lot, but have never tried these tools before. So I decided to make an analysis of some popular questions and answers forum - http://sharepoint.stackexchange.com with help of Power BI Desktop. If you are SharePoint person (developer, admin, power user, etc.) that’s a big chance that you have visited this site before or maybe you are even frequent visitor. In this post, you will find a lot of images, graphics, trends, tables, maps, charts and so on. All made with great tool Power BI Desktop and Stack Exchange API as a data source. Some advanced data was collected with help of Google Maps Geocode API and nodejs webpages scrapper – osmosis.
The data was grabbed from sharepoint.stackexchange at the beginning of January 2017. Most of the data is filtered starting from the 2010 year because a relatively small number of questions were created before 2010 (around 200).
NOTA: all thoughts here are just my thoughts and may be incorrect or not aligned with yours. Please, share your opinion in comments.
Basic data
Let’s start with some basic information available:




More...