SharePoint Framework development: some gotchas and how to solve them
This post is mostly for Googlers, who experience unexpected issues with SharePoint Framework (like I did).
Whether you like it or not, sometimes shit happens.
Issue
Usually, I don’t use spaces in paths to my projects, however, one day for some reason I decided it was a great idea (probably I was trying to be more creative). And I paid for it.
If you have created a SharePoint Framework project, and the path to that project contains spaces, you are in trouble. gulp serve will work, gulp bundle gulp package-solution will work. However as soon as you upload your app to App Catalog, you will see an app package error:
Invalid SharePoint App package. Error: Part URI is not valid per rules defined in the Open Packaging Conventions specification.
Cause
It’s really hard to guess, that the reason is spaces in the path to your SharePoint Framework project! It looks like spaces are getting transformed to %20 by SharePoint Framework, that’s why package validation fails later.
Resolution
First of all, don’t use spaces in paths. I experienced a lot of similar issues with other technologies when spaces were the cause.
Then
- run gulp clean
- Remove all spaces in a path to your project.
- Run bundle and package-solution once again.
- Upload an app to App Catalog - the error should disappear
There is a corresponding GitHub issue, which isn’t resolved yet.
Issue
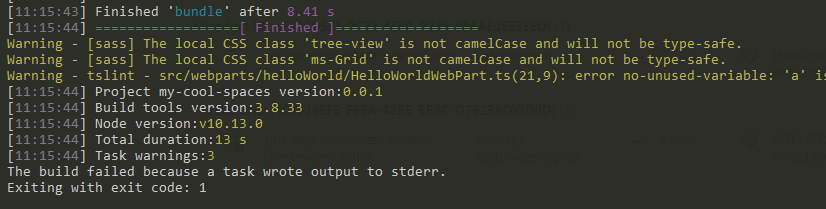
When you run gulp bundle —ship, your task is failed and you see below error:
The build failed because a task wrote output to stderr. Exiting with exit code: 1
Cause
The most common case is that your build output contains warnings. For example, you might use css classes with dashes, you will receive below warning:
Warning - [sass] The local CSS class ‘tree-view’ is not camelCase and will not be type-safe.
Or from tslint:
Warning - tslint - src/webparts/helloWorld/HelloWorldWebPart.ts(21,9): error no-unused-variable: ‘a’ is declared but never used.
A warning doesn’t necessarily mean that something is wrong. In case of CSS .tree-view is perfectly valid CSS class. For tslint, of course, it’s better to fix it.
Resolution
You should either fix all warnings or if it’s not possible, you can ignore them.
For that purpose, you should modify your gulpfile.js. There is one out of the box build suppression method call in gulpfile. You can add your own one using the same *build.*addSuppression method. The method also accepts regexp, which is very convenient for us. Just add
build.addSuppression(/Warning - \[sass\] The local CSS class/gi);or
build.addSuppression(/Warning/gi);to ignore all warnings.
However, it’s not very convenient, because probably you still want to see some warnings. That’s why a better idea would be ignoring some of them during the production bundle.
Modify your code a little bit:
let args = build.getConfig().args;
let isProductionBundle = args._.indexOf('bundle') !== -1 && (args.ship || args.production || args.p);
if (isProductionBundle) {
build.addSuppression(/Warning - \[sass\] The local CSS class/gi);
// OR
build.addSuppression(/Warning/gi);
}build.getConfig().args returns an instance of yargs object, so you can easily inspect all gulp parameters.