This year I again speak at European SharePoint, Office 365 & Azure Conference as known as ESPC (18 edition). It was a real pleasure to speak first time in Dublin last year. There were a lot of remarkable and exciting sessions. This year's conference promises to be even more interesting. Conference team prepared a few simple steps for you to get most out of the conference. Check it out: More...

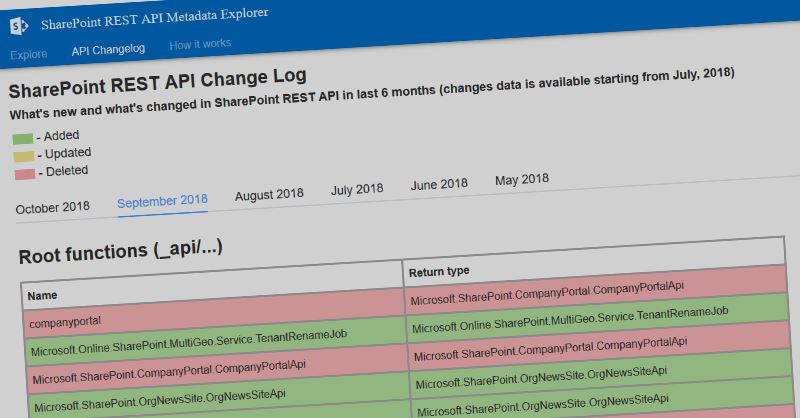
A few months ago I’ve created a site, where you can explore SharePoint REST API - SharePoint REST API Metadata Explorer. With REST API explorer you can navigate between different endpoints, explore their structure, methods, classes and parameters. REST API explorer uses _api/$metadata endpoint to get the REST API data, parses it and presents in tree view format. REST API explorer also stores historical $metadata results in Azure storage making it possible to compare $metadata results we have today and month ago. I’ve added a new section to REST API explorer called SharePoint REST API Change Log. With change log you can explore what was changed in SharePoint APIs in the last few months. More...
A few times ago I wrote a post on how to run PnP-PowerShell in your Azure DevOps build. Described method is a bit inconvenient (hello @waldekm :)), because you have to setup a code, which automatically installs PnP-PowerShell module. You should repeat it for every PowerShell script step. What if I want just put my PnP-PowerShell code in file, run it and that's it?
To make things easier, I've created a custom build\release step for Visual Studio Team Services (now Azure DevOps) called (guess how) - PnP-PowerShell. This step significantly simplifies the way you run PnP-PowerShell commands in Azure DevOps. More...
SPFx 1.6 was released recently with new features which support secure connection to Azure AD protected APIs. During upgrade some things in your tenant and Azure AD were changed. For some users migration didn’t go smoothly and they saw strange errors in different places. I’m in the group of users who experienced errors and had to fight with them. Fortunately really smart guys from Microsoft and community resolved everything. There are a few issues on GitHub related to SPFx 1.6 errors. It might be difficult to go through all comments and find an answer on your concrete problem. I see that more and more people struggle with the same types of errors, I sum up potential errors and their resolutions in a separate post.
Basically there are two types of errors you might see when trying SPFx 1.6 features. They are described at GitHub SPFx The user or administrator has not consented to use the application with ID and SPFx suddenly stopped working; experimental feature error. More...
- Classic pages you said?
- Yes! You read it right. MS Graph API from classic SharePoint page. However please read it first:
That’s not an official or recommended way. That’s just a proof of concept, which uses some tenant features introduced with SPFx 1.6. That’s something I decided to try out when SPFx 1.6 was out. Use it on your own risk.
When to use it? On classic pages if you don’t have an option to execute SPFx code.
So what if you want to call some MS Graph APIs from your classic SharePoint page? No problem then.
Before doing actual coding, we should check that we meet all prerequisites:
- You have SPFx 1.6 features, which work without issues in your tenant. You can test it by creating a simple SPFx web part, which uses MS Graph. Upload it to the app catalog, approve the request to MS Graph and see it actually returns MS Graph data
If above works, you have everything needed for our experiments. More...
SPFx 1.6 was released recently and a lot of new and interesting features were introduced. AadTokenProvider, AadHttpClient, MSGraphClient went to GA, which are my favorite features. One of the common thing in SPFx development is accessing other resources, protected with Azure AD. For example you might have your LOB API with Azure AD protection and you want to consume that API from SPFx web part (extension). Before SPFx 1.6 it was a bit challenging, because you have to deal with cookies attached to your asynchronous http request or with custom “patched” adal.js implementation. SPFx 1.6 features mentioned earlier drastically simplify the task to access Azure AD protected resources. Now you can access Azure AD APIs (including Microsoft APIs like MS Graph) from SPFx with ease!
I’m pretty sure you know about PnPjs library. It has a lot of cool features, among them a fluent interface to SharePoint and Graph API. WIth SPFx 1.6 release you can use PnPjs as your Graph client without hassle. Read further to find out how. More...
IMPORTANT: According to the comments, this method doesn't work in all cases. For example, you cannot provide 'App Domain' value to be used inside SharePoint provider-hosted addin. If you need it only for some background jobs (which use app-only authentication), then you still can use below method.
I bet you know about a page in SharePoint with address AppRegNew.aspx. You use this page to create a new app registration, generate ClientId and ClientSecret. One important thing about ClientSecret generated with AppRegNew.aspx is that secret has expiration time. By default expiration is 1 year. You can easily replace it afterwards, there is an article out there - Replace an expiring client secret in a SharePoint Add-in. You can even generate a new one with maximum of three years of expiration. Sometimes it’s inconvenient, especially if you have to manage multiple SharePoint apps with different expirations. Do you know, that you can generate a secret, which never expires? Well, technically almost never, but 300 years is pretty good, isn’t it? My ex-college found a way to do that, read further to find out how. More...
This year I hear “Web Components” term from here and there more frequently. What exactly is Web Components?
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.
In other words, web components are reusable pieces of HTML and JavaScript, which can be used in modern browsers, and what is even more important, can be consumed by JavaScript frameworks. Today we have a few web frontend libraries for building web interfaces and SPAs. All of them uses concept of components, however components from one library can’t be easily ported to another one. It looks weird, because in the end that’s just portion of html + styles + logic (JavaScript). However today, in 2018 we can’t reuse building blocks from one library in another. It’s a shame. Web components solve that issue. They can be reused across JavaScript frameworks. Check out webcomponents site for more information.
Web components is a set of W3C standards, which describe how everything fits together in browser. Not all browsers fully supports all web components’ specifications. Google Chrome has full support, Firefox is developing a few remaining things and Edge has the worst support: More...
Consuming third party or your own Azure AD protected API from SPFx code is a very common need. I wrote a blog post series on that topic, the first one you can find here. All solutions I covered have their own pros and cons, however the less painful and recommended solution is AadHttpClient (available in SPFx 1.6 and onwards). AadHttpClient approach has less issues and works really good. If you are curious about how it actually works, read the rest of the post. In this post I dive into AadHttpClient architecture, libraries and technologies used, think about security issues and try to bypass (spoiler: successfully) webApiPermissionRequests restrictions in SPFx web parts. More...