
A few months ago I wrote an article about SharePoint Framework build performance - SPFx overclockers or how to significantly improve your SharePoint Framework build performance. I've tried to reduce the amount of time the "gulp serve" command uses to re-build your code and to finally refresh a browser. I used different optimization technics for that purpose. The idea was to tweak the default SPFx build pipeline. However, those post only partially solves the problem.
In this post, I will solve the problem from another way around (spoiler: I managed to make "serve" 10-15 times faster).
The idea
How SharePoint Framework's "gulp serve" works? It gets your sources and outputs javascript bundles. But "gulp serve" becomes slow when your solution grows. How to fix that issue? Well, since it's slow, then don't use it!
So this is the idea - don't use "gulp serve", use a completely custom webpack based build to transform your sources into exactly the same javascript bundles which are produced by "gulp serve".
What is the input for "gulp serve"? - TypeScript sources, styles. What is the output? - Javascript files. Can we get sources and produce exactly the same javascript? -Yes.
How it works
Some nerdy content goes below. If you don't want to read about internal implementation, go directly to "How can I use it?".
Also please note, that the internal implementation was changed since this post was written, however the main idea is still the same.
To make it work, we need a custom webpack config and webpack dev server to serve webpack output. More...

SharePoint Framework 1.9 introduced support for React 16.8+. While only a minor part of the version was changed (16.7 -> 16.8), it means a lot. It means that you can use the full power of React hooks. But should you? Obviously, the answer is yes, because React hooks introduce a lot of useful features, including:
- reuse stateful logic across your many React components, which isn't possible with class-based components
- get rid of high-order components, you can move some logic out of your React components into custom hooks. All that makes your code cleaner
- all your React components now are in the same style (you don't mix class-based components with functional). Instead, you use only functional components, because they support state (with help of hook of course)
There are even more reasons going to hooks, instead of class-based components. Check out official documentation from React:
Should I use Hooks, classes, or a mix of both?
....we’d encourage you to start trying Hooks in new components you write. ....In the longer term, we expect Hooks to be the primary way people write React components.
Hooks are available starting from February 2019. A lot of libraries adopted their code to hooks. You are on the safe side if you're planning to use hooks in your code today. More...

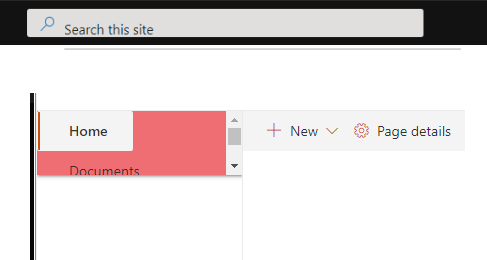
Sometimes when working on SharePoint Framework projects you have a need to use third-party libraries with their own css styles. You can include css styles using different technics - via import statement right in your code or using dynamic loading with SPComponentLoader. However, some css libraries have very common selectors, which affects Html in the "outside world".
For example, a library might include a css style for an element with class "some-class". This particular class might also be in SharePoint out-of-the-box styles. As a result, it breaks the UI:

It's called css leakage. More...
The year 2019 is over and once again it's time to perform regular analysis of data at sharepoint.stackexchange. This is the fourth edition of such analysis.
Tools used to collect and analyze data:
- Power BI with Power BI Desktop - super cool tools for data analysis. If you don't have experience with Power BI, it's worth trying to see what is possible. When I first tried it a few years ago I was sooo impressed with power yet simplicity in performing data analysis and building visualizations. It works very well for both simple and advanced scenarios. I believe that everybody will find these tools useful for any kind of data analysis.
- DaxStudio - extremely useful tool to test your DAX queries.
- Power BI Community - Power BI has a very strong community. I found a lot of answers at their forum, I even asked some questions and community helped with valid answers. That's not a "tool" but worth mentioning. I am grateful for all the answers.
- Stack Exchange API
The source code used to gather initial data is available at GitHub. More...

This post is for those, who have huge PnP Provisioning schema with hundreds or thousands of lines.
Or for those, who want to organize PnP provisioning schema into isolated logical components (folders & files) instead of having a solid single schema file.
When your PnP provisioning template grows, it becomes harder to search nodes, to add and update entities, to merge changes from other team members. Maybe you, reader, remember times of farm solutions (I've never thought that I will ever use this term in this blog in 2019, but anyway...) where all components were logically divided into different folders and files. We had different files for list schema, for fields, files, and for many other SharePoint artifacts. Having multiple files makes it easier to maintain such a solution (especially if you provision a lot of components). Additionally, your components are described in separate files and are referenced in different templates (instead of copy-pasting). In other words, you achieve schema reuse.
It's possible to have such logical separation in your PnP provisioning schema as well! Let's explore how to do it. More...

The problem
You have a custom SharePoint Site Design, which executes (through MS Flow or Azure Logic App) PnP Provisioning process. You want to notify users that the site is not fully ready yet and it's still being updated (by background provisioning, which might take a long time). One option is to use two-way interactive communication between the SharePoint web site and the job using SignalR. That's something we're going to explore in this post in great detail.
Check out below short video, which demonstrates the resulting UX we're building in this post:
The video was cut because the actual process takes 7-9 minutes on my tenant.
Read further below to find out how to setup everything from scratch.
All sources, as well as brief configuration steps, are available at the GitHub repository. More...

I continue exploring REST API changes using my tool called SharePoint REST API Metadata Explorer. Here I post only some interesting findings, the full log is available for you on the SharePoint REST API Metadata Explorer web site under the "API Changelog" tab.
Disclaimer
Please note, that all changes are gathered from Targeted tenant. Most likely these changes haven’t been officially introduced yet, use this post as spoilers to potential upcoming features. If you want to use APIs mentioned here in production, please check corresponding official documentation to make sure they are available.
AI, Machine Learning and Knowledge hub
The previous week was "Ignite" week. A lot of new things were introduced. Including innovations in the AI area. More...

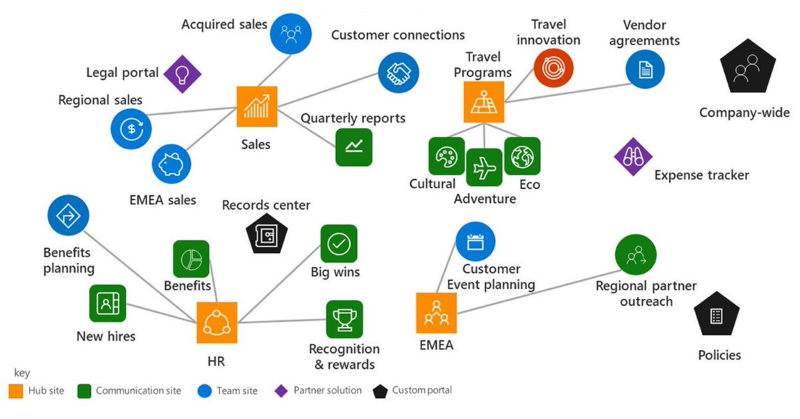
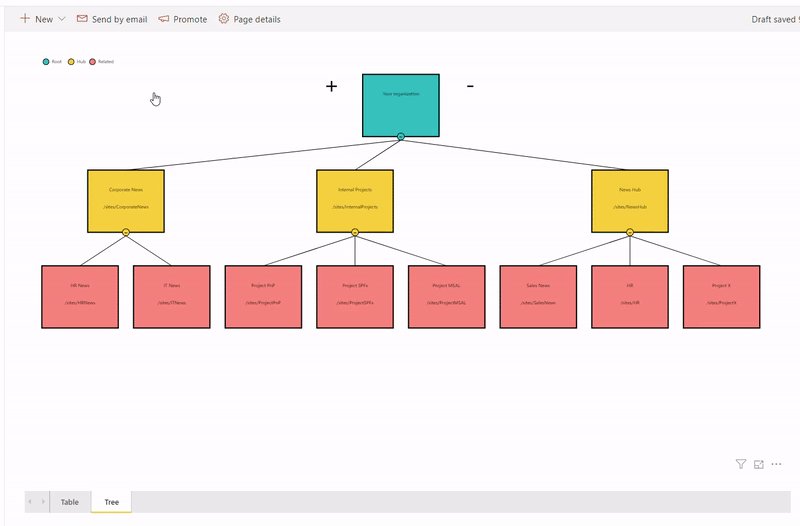
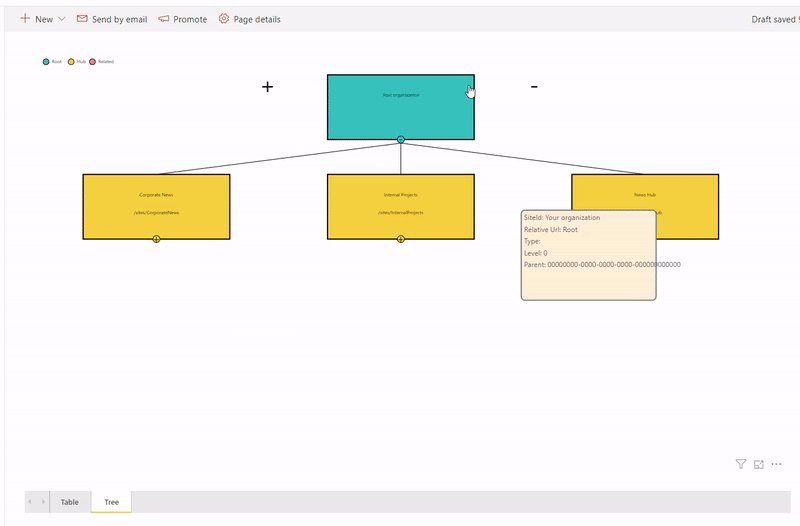
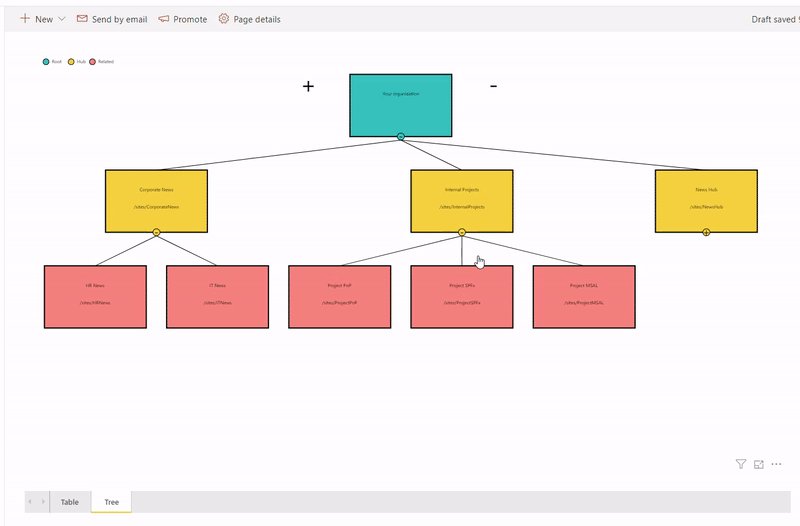
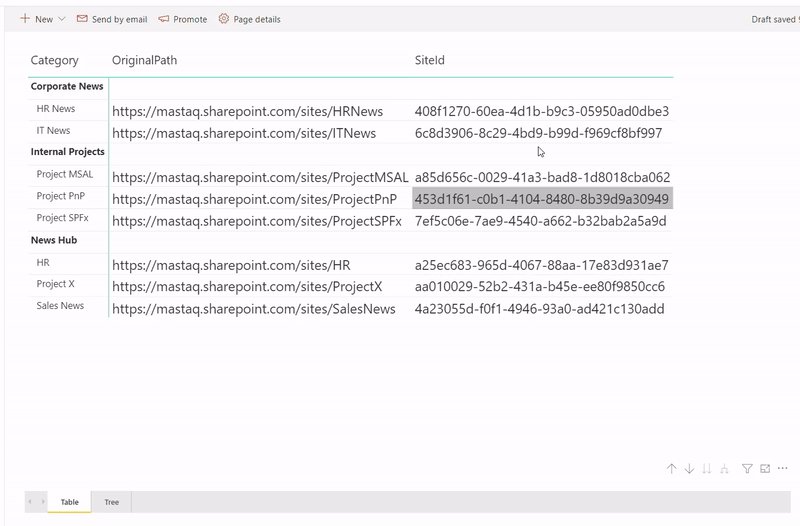
The result

Ingredients
- Microsoft Flow - one piece
- Power BI report - one piece
- Modern SharePoint Power BI web part - one piece
- Mikael Svenson's post - Working with Hub Sites and the search API - one piece
Preparations
Well, actually we don't need any specific preparations. Just have a cup of tea or coffee if you wish :)
The idea is that we query all hub sites and associated sites into a SharePoint list on schedule using MS Flow. Then we use Power BI with SharePoint as a data source to read hub sites data and visualize it on a report. More...

At the end of September 2019, Microsoft released The Graph Toolkit library.
a collection of reusable, framework-agnostic web UI components that work automatically with Microsoft Graph
It was in preview for a while, now it's in GA, thus it's a good time to start exploring what is available in this library.
First of all, that's a set of components, which abstract a lot of things about MS Graph, authentication, UI away from a developer. It provides a very seamless interface for building UI components. UI elements are built with web components technology - which means that they are framework agnostic. You can use it with any modern JavaScript framework.
Let's explore how to use this library with a React-based single page application and with SharePoint Framework. More...