
Please also check out this post - SPFx overclockers or how to significantly speed up the "gulp serve" command which uses different approach in performance tweaking and gives you extremely fast "serve" speed
Today's post will be about SharePoint Framework build performance. Especially about "serve" command, because it's the most frequently used command among developers. gulp serve is a kind of "watch" mode for your SharePoint Framework solution. As soon as you update a file, it will spin up the build process and will refresh your browser finally, so that you can see changes.
However, from here and there, I hear complaints about the poor performance of gulp serve command, especially if you have more than 10 web parts in a solution, or if your webparts are quite complicated (with lots of code and \ or additional heavy dependencies). Checkout Gulp webpack slow build and Long build times for SPFx projects with many components GitHub issues as well. I'm also not satisfied with the build performance in case of medium and of course big SharePoint Framework solutions. In a few recent weeks, I spent some time trying to go deeper and understanding all possible ways on how to improve performance for gulp serve command.
Read further and you will find a list of tricks, which reduce the amount of time to build a common SharePoint Framework solution. By build I mean serve or bundle (without --ship parameter) command, because they are very identical. The only difference is that serve is never-ending and has an additional step which refreshes your browser. In all other cases, they are the same, running tslint, typescript, sass, webpack, copy assets, etc. tasks. I will start with the easiest tricks, going to more complicated technics. I don't use any heavy hacks here.
At the end of the post, you will find a detailed report on how any particular trick reduces build time on the example of SharePoint Starter Kit:
This is a solution designed for SharePoint Online which provides numerous web parts, extensions, and other components which you can use as an example and inspiration for your own customizations.
It contains 20+ webparts and quite slow when you use gulp serve command. Which makes it a good candidate for improvements. More...

Any version?
-Yes, any.
Including the latest versions of React, TypeScript, etc. ?
-Yes.
The problem
SharePoint Framework is supported not only by SharePoint Online but by on-premises SharePoint as well (2019 and 2016 with Feature Pack). SharePoint Framework Yeoman generator has different options for different SharePoint versions and it generates different project templates depending on the environment selection.
On-premises SharePoint is always behind SharePoint Online in terms of features and codebase. And the same issue applies to SharePoint Framework. If you generate a "Hello world" SharePoint Framework web part for SharePoint 2019, you will see that it uses React 15.6, TypeScript 2.4 and Office UI Fabric React (OUIFR) 5.21. The most recent versions (as of Sept. 2021) are React 17.x, TypeScript 4.x and OUIFR (now called Fluent UI React) 8.x.
Now you see the issue - you always have to work with an older version of packages. You miss a lot of potential features, bug fixes, and other things. Additionally, from a developer perspective, it's not exciting to work with outdated technologies or frameworks. Will Microsoft update yeoman generator for on-premises to add support to the most recent version of packages? I don't think so. On-premises are not in the priority list today.
For those who want to jump and explore the code right away - the full source code for this post is here at GitHub. More...

Hydra is attacking porcupine? Well, actually not. Because Hydra is Lerna.js and porcupine is a SharePoint Framework solution with library components. Most likely you've heard about SharePoint Framework and library component, but not about Lerna. Lerna is
A tool for managing JavaScript projects with multiple packages.
Sounds simple, but probably still not very clear. First of all, it works only with JavaScript (and of course, TypeScript, for simplicity I use JavaScript term) projects. Some companies have JavaScript projects with lots if modules developed internally or publicly (it doesn't matter) in separate git repositories. These modules usually reference each other in the corresponding package.json files. Making changes across different modules is an extremely difficult and messy task. To solve these and other issues, some companies organize their projects in multi-packaged repositories (i.e. one git repository with many JavaScript packages):
Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.
Now it becomes a little bit clear what is Lerna. However, how does it correlate with SharePoint Framework and library components?
Imagine you have a solution with SharePoint Framework web parts and you want to add a new library component to share code across web parts. A new library component always creates a new JavaScript package (package.json). In the end, you will have two JavaScript packages in your repository - one for SharePoint Framework web parts and another one for the library component. So you have a multi-package repository and it's a good place to add Lerna to reduce the mess!
Actually, you're not limited in using Lerna with library components only. If you have a few separate SharePoint Framework solutions in one git repository, you can add Lerna to simplify package management. More...

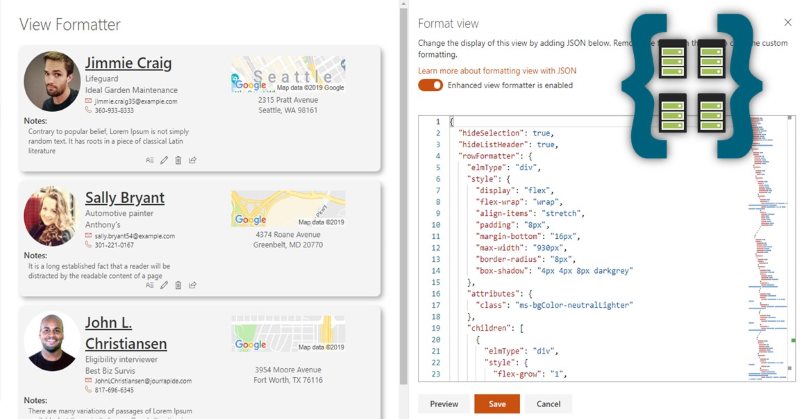
Column formatting allows you to customize look and feel for columns and views in modern SharePoint. That's a cool feature and gives you a lot of space for applying nice styling for your SharePoint data. It's called column formatting despite that you can customize views as well. You do not have to be a developer to use column formatting, yet you should have some knowledge of CSS and HTML. To learn more about this feature please read Use column formatting to customize SharePoint and check out an awesome list of community samples around column formatting.
To apply formatting, you should enter a special JSON into the textarea on a SharePoint list page. There is one thing here which I don't like very much. As a developer, I expect that column formatting experience provides code suggestions (also called intellisense in developer world), live preview, search and replace, brace matching and some other things available in a normal integrated development environment. You can partially improve the situation if you edit your formatting JSON in Visual Studio Code with custom JSON schema applied. However even in that case, if you want to see how your column formatting looks like in SharePoint, you have to copy-paste it into SharePoint and click Preview, which is inconvenient. Also, the schema in Visual Studio Code lacks some additional features available in SP Formatter.
Of course, default SharePoint column formatting experience doesn't provide rich editing features, because it's simply a textarea element. To improve it I created SP Formatter - a Google Chrome extension which transforms default column formatting into the full-featured editor. More...

A month ago (May 2019) Microsoft Authentication Libraries (aka MSAL) for .NET and JavaScript went GA. If you haven't heard or used MSAL before it's a good time to try it.
Ok, what is all this stuff is about?
A few theory here. Let's imagine you have a need to authenticate a user against organizational Azure AD. Most likely you will start looking at Azure Active Directory Authentication Libraries (aka ADAL). They help you to authenticate your application against Azure Active Directory. Under the hood, they use V1.0 Azure Active Directory endpoints for authentication. This approach is pretty old (and proven) if you have a need to authenticate work (for example Office 365) or school accounts.
What about personal accounts and social networks? It's possible to implement such authentication in your app using V2.0 endpoints. These V2.0 endpoints also called Microsoft identity platform. For new applications, it's recommended to use Microsoft identity platform. However, there are some limitations you should be aware of before starting a new application.
v1.0 VS v2.0 (Azure Active Directory Authentication VS Microsoft identity platform)
The main differences are:
- v2.0 adds personal accounts and social login (via Azure AD B2C)
- v2.0 supports dynamic permissions (request permissions "on the fly")
- v2.0 uses a "scope" notion instead of a resource like in v1.0
For the full list of differences as well as some limitation of v2.0 I really encourage you to read this article - Why update to Microsoft identity platform (v2.0)?
ADAL vs MSAL
Now it should become clear what is MSAL. While ADAL libraries work with v1.0 endpoints (Azure Active Directory), MSAL work with v2.0 (Microsoft identity platform). Both provide libraries for convenient authentication and token generation. However, MSAL went GA only a month ago as stated at the beginning.
Building the app
In this post, I'm going to build a SPA with react, PnPjs and MSAL.js as authentication library. Additional interesting reading here - Differences between MSAL JS and ADAL JS.
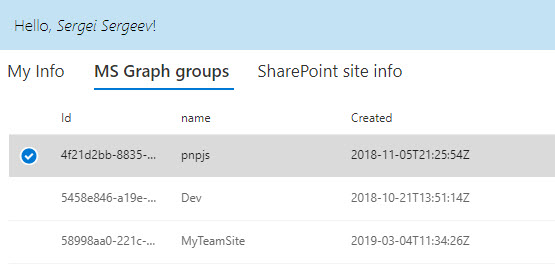
The app reads information about the current user, SharePoint web site and all Azure AD groups available at a tenant and displays information in tabs. This is how it looks like when running:

The source code for the post is available here at GitHub. More...

What if you have a need to run a flow every time when a document is published in SharePoint? Out of the box SharePoint connector doesn't have "published" trigger, the only triggers are a document created or modified.
"Send an HTTP request to SharePoint" to the rescue
While you technically can't use "Document published" trigger, you can use document updated trigger and check the status of a document using REST API. You can use _api/web/GetFileByServerRelativeUrl API to check the file state. There are some properties available for a file. The most interesting for us is below: More...

What's new and what's changed in SharePoint REST API in March in April 2019? Explore the most interesting changes (additions and updates) here!
Just a quick reminder, all data come from my SharePoint REST API Metadata Explorer. Go to the "API Changelog" tab and see what's changed in recent months in SharePoint REST API.
Disclaimer
Please note, that all changes are gathered from Targeted tenant. Most likely these changes haven’t been officially introduced yet, use this post as spoilers to potential upcoming features. If you want to use APIs mentioned here in production, please check corresponding official documentation to make sure they are available.
Organizational News (aka authoritative news)
In the previous episode, I mentioned that OrgNews endpoint was added. Now, when corresponding PowerShell cmdlets (Get-SPOOrgNewsSite, Set-SPOOrgNewsSite, Remove-SPOOrgNewsSite) to manage Organizational news sources (also known as authoritative news) were announced, you can also use REST API to list all organizational news sources. However, I haven't found a way to add or remove authoritative news sources using the REST API. More...

This is a small tip for anybody who hates typing yo @microsoft/sharepoint because it's too long and error-prone (or you're lazy like me :)). Check out below animation:

What if we can simply type sp in order to scaffold the project? Well, we are in 2019 and of course, it's possible :)
NOTE: Solution windows users only. Sorry MacOs :(. I'm pretty sure there is an alternative for Mac as well, but I'm not a Mac user.

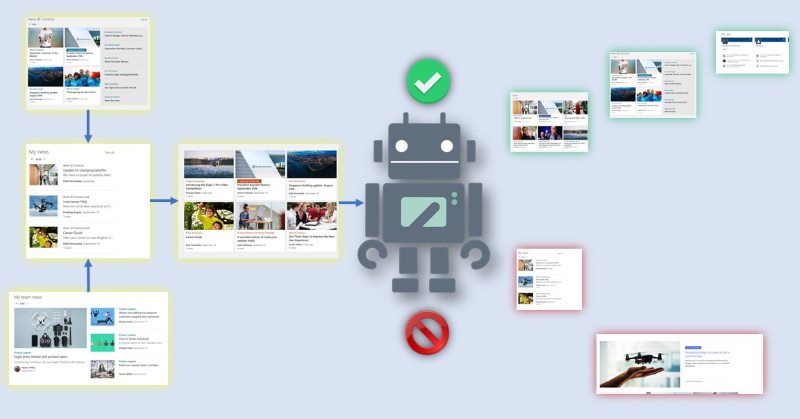
SharePoint modern pages support approvals with preconfigured Microsoft Flow. What if we want to partially automate and improve this process with some smart services, which will automatically reject approval if a page contains not appropriate content. Or add a piece of information to an approver to pay special attention to a particular page? This is a nice place for Azure cognitive services to come into the play!
For your convenience, the whole flow in png format is available by this link.
Azure Content Moderator
Azure provides a lot of different cognitive services and one of them is Content Moderator:
The Azure Content Moderator API is a cognitive service that checks text, image, and video content for material that is potentially offensive, risky, or otherwise undesirable.
Sounds interesting! To be more precise, currently Content Moderator has below core features:
- Detects profanity in over 100 languages. It includes profane words based on a built-in list. You have an option to provide your own inclusion or exclusion lists with your specific terms.
- Text classification. It detects a potential presence of language that may be considered sexually explicit or adult or offensive in certain situations. Text receives classification from 0 to 1. The higher the score, the higher the model is predicting that the category may be applicable (text is offensive or adult etc.)
- Detects Personally Identifiable Information (PII) - any presence of emails, SSN, emails, phones, addresses in text. This is sensitive information and sometimes it's not desirable to have it available publicly.
- Image and video moderation detects adult or racy content, face detection, and some other features
That's just basics. The content moderator is able to do a lot more cool things. More...