Vue.js becomes more and more popular and it’s time to build real life sample using Vue’s single-file components. Single-files components are the building blocks for Vue application. It’s not required to use single files components for Vue application, but they give you some advantages:
- recommended style for Vue applications
- modern components-based approach
- good separation of concern between markup, css and code
- we don’t need to use standalone version of Vue and can use runtime version, which is smaller
- since we are using runtime version of Vue, our app works a bit faster, because not need to compile templates (already compiled by vue-loader)
Original sample can be founded under SharePoint Framework client-side web part samples – that’s a basic todo web part built with Vue. This a companion post describing some concepts.
The most difficult part is to setup our SPFx build pipeline to support Vue. Here are the steps required in order to make SPFx vue-compatible: More...
What is Vue? One can say that’s just another js framework but that’s not true. Vue.js is a progressive framework for building user interfaces for web. Now days it’s not so popular as Angualr and React, but community growing extremely fast and some bloggers predict that Vue in 2017 will be as popular as Angular or even React. Main github repository has 42K stars on a moment of writing, for comparison angular 1 has 58K and angular 2 only 20K. For me Vue looks very very promising and it’s definitely good reason to take a look at this framework. In this post you will see how to create very basic client web part with Vue.js. Let’s get started.
Create new empty directory and run
yo @microsoft/sharepoint
In the end select “No Javascript Framework”. More...
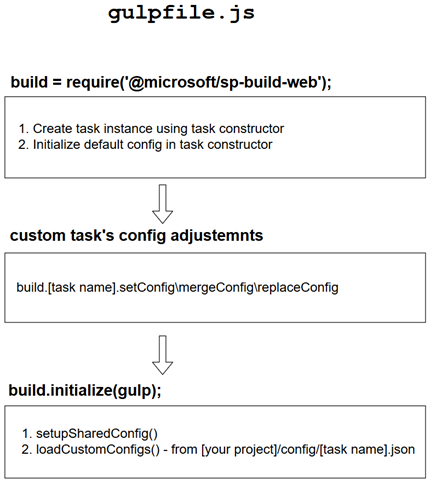
Sometimes you need to adjust SPFx build pipeline a bit, in order to add your own webpack loaders or modify configuration for some tasks. This can be done in different ways depending on your needs. Let’s try to take a closer look at the options available. Below is a diagram showing common config flow with extensibility points:

There are two places where you can put your customizations – under custom task’s config adjustments or using configuration file under config/[task name].json during loadCustomConfigs() method. More...