
At the end of September 2019, Microsoft released The Graph Toolkit library.
a collection of reusable, framework-agnostic web UI components that work automatically with Microsoft Graph
It was in preview for a while, now it's in GA, thus it's a good time to start exploring what is available in this library.
First of all, that's a set of components, which abstract a lot of things about MS Graph, authentication, UI away from a developer. It provides a very seamless interface for building UI components. UI elements are built with web components technology - which means that they are framework agnostic. You can use it with any modern JavaScript framework.
Let's explore how to use this library with a React-based single page application and with SharePoint Framework. More...

Please also check out this post - SPFx overclockers or how to significantly speed up the "gulp serve" command which uses different approach in performance tweaking and gives you extremely fast "serve" speed
Today's post will be about SharePoint Framework build performance. Especially about "serve" command, because it's the most frequently used command among developers. gulp serve is a kind of "watch" mode for your SharePoint Framework solution. As soon as you update a file, it will spin up the build process and will refresh your browser finally, so that you can see changes.
However, from here and there, I hear complaints about the poor performance of gulp serve command, especially if you have more than 10 web parts in a solution, or if your webparts are quite complicated (with lots of code and \ or additional heavy dependencies). Checkout Gulp webpack slow build and Long build times for SPFx projects with many components GitHub issues as well. I'm also not satisfied with the build performance in case of medium and of course big SharePoint Framework solutions. In a few recent weeks, I spent some time trying to go deeper and understanding all possible ways on how to improve performance for gulp serve command.
Read further and you will find a list of tricks, which reduce the amount of time to build a common SharePoint Framework solution. By build I mean serve or bundle (without --ship parameter) command, because they are very identical. The only difference is that serve is never-ending and has an additional step which refreshes your browser. In all other cases, they are the same, running tslint, typescript, sass, webpack, copy assets, etc. tasks. I will start with the easiest tricks, going to more complicated technics. I don't use any heavy hacks here.
At the end of the post, you will find a detailed report on how any particular trick reduces build time on the example of SharePoint Starter Kit:
This is a solution designed for SharePoint Online which provides numerous web parts, extensions, and other components which you can use as an example and inspiration for your own customizations.
It contains 20+ webparts and quite slow when you use gulp serve command. Which makes it a good candidate for improvements. More...

Any version?
-Yes, any.
Including the latest versions of React, TypeScript, etc. ?
-Yes.
The problem
SharePoint Framework is supported not only by SharePoint Online but by on-premises SharePoint as well (2019 and 2016 with Feature Pack). SharePoint Framework Yeoman generator has different options for different SharePoint versions and it generates different project templates depending on the environment selection.
On-premises SharePoint is always behind SharePoint Online in terms of features and codebase. And the same issue applies to SharePoint Framework. If you generate a "Hello world" SharePoint Framework web part for SharePoint 2019, you will see that it uses React 15.6, TypeScript 2.4 and Office UI Fabric React (OUIFR) 5.21. The most recent versions (as of Sept. 2021) are React 17.x, TypeScript 4.x and OUIFR (now called Fluent UI React) 8.x.
Now you see the issue - you always have to work with an older version of packages. You miss a lot of potential features, bug fixes, and other things. Additionally, from a developer perspective, it's not exciting to work with outdated technologies or frameworks. Will Microsoft update yeoman generator for on-premises to add support to the most recent version of packages? I don't think so. On-premises are not in the priority list today.
For those who want to jump and explore the code right away - the full source code for this post is here at GitHub. More...

Hydra is attacking porcupine? Well, actually not. Because Hydra is Lerna.js and porcupine is a SharePoint Framework solution with library components. Most likely you've heard about SharePoint Framework and library component, but not about Lerna. Lerna is
A tool for managing JavaScript projects with multiple packages.
Sounds simple, but probably still not very clear. First of all, it works only with JavaScript (and of course, TypeScript, for simplicity I use JavaScript term) projects. Some companies have JavaScript projects with lots if modules developed internally or publicly (it doesn't matter) in separate git repositories. These modules usually reference each other in the corresponding package.json files. Making changes across different modules is an extremely difficult and messy task. To solve these and other issues, some companies organize their projects in multi-packaged repositories (i.e. one git repository with many JavaScript packages):
Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.
Now it becomes a little bit clear what is Lerna. However, how does it correlate with SharePoint Framework and library components?
Imagine you have a solution with SharePoint Framework web parts and you want to add a new library component to share code across web parts. A new library component always creates a new JavaScript package (package.json). In the end, you will have two JavaScript packages in your repository - one for SharePoint Framework web parts and another one for the library component. So you have a multi-package repository and it's a good place to add Lerna to reduce the mess!
Actually, you're not limited in using Lerna with library components only. If you have a few separate SharePoint Framework solutions in one git repository, you can add Lerna to simplify package management. More...

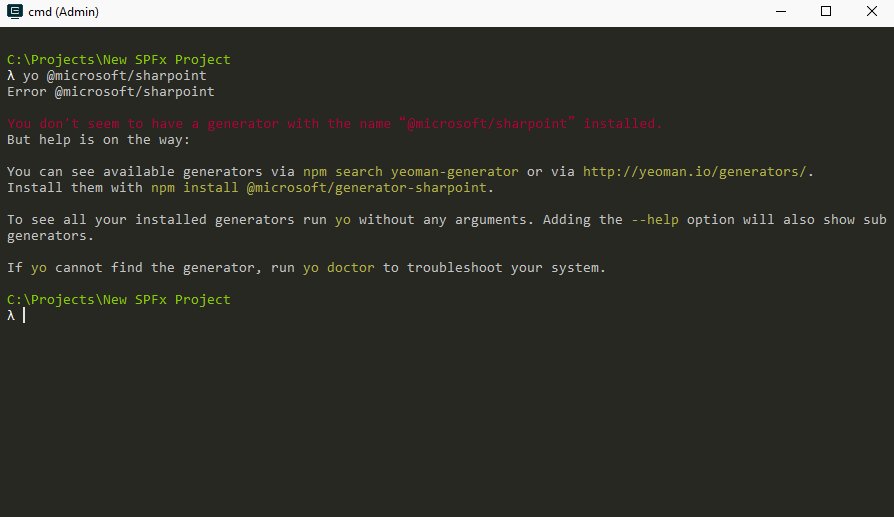
This is a small tip for anybody who hates typing yo @microsoft/sharepoint because it's too long and error-prone (or you're lazy like me :)). Check out below animation:

What if we can simply type sp in order to scaffold the project? Well, we are in 2019 and of course, it's possible :)
NOTE: Solution windows users only. Sorry MacOs :(. I'm pretty sure there is an alternative for Mac as well, but I'm not a Mac user.

Almost a year ago Waldek Mastykarz posted a great article on how to debug your SharePoint Framework solution in production, where all the code is minified and source maps are not available. While it works, there is a manual step of uploading source maps in google chrome's dev tools, which isn't very convenient. I extended Waldek's solution with fully automated implementation without any complexities.
The problem
When you package your SharePoint Framework solution, spfx build pipeline minimizes and optimizes all your TypeScript code. It's not a problem for development, because in "serve" mode spfx build pipeline generates source maps for you. Source maps allow you to open original TypeScript source files in browser developer tools with full debugging experience.
This is something not possible for "ship" or "production" mode of SharePoint Framework solution. When you run bundle and package-solution with "--ship" flag, spfx pipeline doesn't generate any source maps for you. Instead, you have minified and performance optimized javascript code without any notion of source maps.
Here is your approximate production code revealed in Chrome dev tools (prettified): More...

SharePoint Framework 1.8 is out and gives us a lot of new things. Check out SPFx 1.8 release notes to learn more. Among different generally available features, we also received some items in "beta" mode. One of them is a library component type.
Library component currently is in preview and most likely will be generally available in SharePoint Framework 1.9
Let's find out what is that library component, when and how to use it. This post is not a step-by-step tutorial (you can find tutorials in the links section of the post in the very bottom), but rather an explanation of why and when we should use library components, why they were added to SharePoint Framework. The original entry in SharePoint User Voice received a lot of votes, thus this feature is long awaited. More...

The source code with samples from this post is here at GitHub (also supports fast-serve!).
Have you ever found yourself writing something like this in your SharePoint Framework web parts:
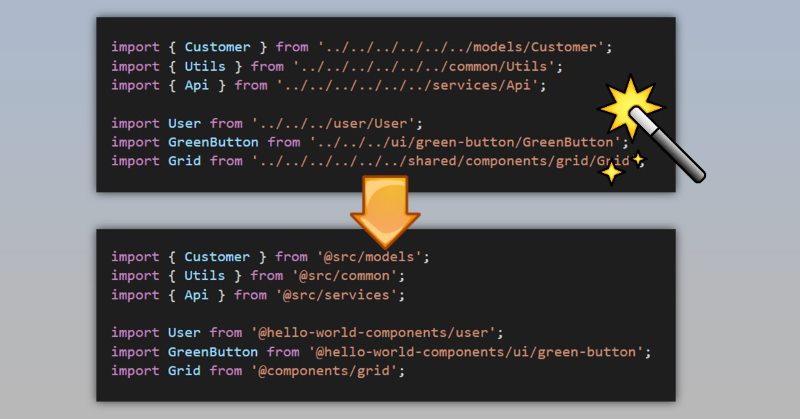
import { Customer } from '../../../../../../models/Customer';
import { Utils } from '../../../../../../common/Utils';
import { Api } from '../../../../../../services/Api';
import User from '../../../user/User';
import GreenButton from '../../../ui/green-button/GreenButton';
import Grid from '../../../../../../shared/components/grid/Grid';
Above code has a few issues:
- Readability of such code is not at the best level. A lot of parent relative paths like "../../../" don't look good
- It looks ridiculous to import "Grid" from "...components/grid/Grid". It's pretty obvious that we want to import Grid from components/grid. No need of one extra word "Grid". The same also applies to other imports
- When you add a new import or refactor your code by moving into different folders, you will have troubles figuring out how many "../../" you need :)
What if I tell you that with some webpack and typescript magic we can make it look like this:
import { Customer } from '@src/models';
import { Utils } from '@src/common';
import { Api } from '@src/services';
import User from '@hello-world-components/user';
import GreenButton from '@hello-world-components/ui/green-button';
import Grid from '@components/grid';
This code is a lot cleaner and doesn't have all mentioned issues.
Let's figure out how to do it! More...

This post is mostly for Googlers, who experience unexpected issues with SharePoint Framework (like I did).
Whether you like it or not, sometimes shit happens.
Issue
Usually, I don't use spaces in paths to my projects, however, one day for some reason I decided it was a great idea (probably I was trying to be more creative). And I paid for it.
If you have created a SharePoint Framework project, and the path to that project contains spaces, you are in trouble. gulp serve will work, gulp bundle gulp package-solution will work. However as soon as you upload your app to App Catalog, you will see an app package error:
Invalid SharePoint App package. Error: Part URI is not valid per rules defined in the Open Packaging Conventions specification. More...