
Sometimes, during regular SharePoint Framework development, you add new React components into your codebase. Sometimes VScode behaves very strangely and doesn't provide you with needed error highlights and import suggestions.
The problem
For example, having below code:
import { FC } from "react";
export const MyComp: FC = () => {
console.log(newGuid());
return (
<div>hello</div>
);
};
Which problems do we have here? More...

A few months ago I created a tool, which speeds up a regular "gulp serve" process. In a nutshell, it uses a separate webpack based build. Please read this post to learn more. Since the initial release, I've fixed a few good things and added new features. The most awaited is library components support. Read further to find out how to use spfx-fast-serve with library components.
You can manage library components in two different ways: with a special multi-package manager (Lerna.js) or without. Lerna is not the only multi-package manager, there is also Rush.js, however I know Lerna, I wrote a blog post on how to use Lerna with library components before, Lerna is simple and has least issues when working with SharePoint Framework. More...

In August 2019 SharePoint Framework 1.9.x was released. Among different changes also support for Webpack 4 was introduced. What does it mean for us? It means slightly improved build speed, support for a wide range of plugins and better tree-shaking.
What is webpack tree-shaking exactly? In simple words, webpack is smart enough to automatically remove "dead modules" (in other words unused code/modules) from your resulting bundle. It reduces the size of the resulting bundle, thus improves load performance. More...

Intro
A very common way of styling your SharePoint Framework React components is through the css (to be precise sass, which eventually compiles to css). Actually, SharePoint Framework goes one step further and suggests something called css-modules. As you know, for a default web part we have a file called <Component Name>.module.scss. We write styles in that file and SharePoint Framework build pipeline generates corresponding TypeScript interface for us to use inside React component as
className={styles.myButton}
SharePoint Framework ensures that a class name will be unique, that way we isolate our styles from the "outside world" and have them scoped to this specific component:

However, it's not the only way of styling your components using isolated scopes. Nowadays the approach when you write your css styles in code (in .js or .ts files and not in .css or .scss) becomes more and more popular and has a number of benefits: More...

A few months ago I wrote an article about SharePoint Framework build performance - SPFx overclockers or how to significantly improve your SharePoint Framework build performance. I've tried to reduce the amount of time the "gulp serve" command uses to re-build your code and to finally refresh a browser. I used different optimization technics for that purpose. The idea was to tweak the default SPFx build pipeline. However, those post only partially solves the problem.
In this post, I will solve the problem from another way around (spoiler: I managed to make "serve" 10-15 times faster).
The idea
How SharePoint Framework's "gulp serve" works? It gets your sources and outputs javascript bundles. But "gulp serve" becomes slow when your solution grows. How to fix that issue? Well, since it's slow, then don't use it!
So this is the idea - don't use "gulp serve", use a completely custom webpack based build to transform your sources into exactly the same javascript bundles which are produced by "gulp serve".
What is the input for "gulp serve"? - TypeScript sources, styles. What is the output? - Javascript files. Can we get sources and produce exactly the same javascript? -Yes.
How it works
Some nerdy content goes below. If you don't want to read about internal implementation, go directly to "How can I use it?".
Also please note, that the internal implementation was changed since this post was written, however the main idea is still the same.
To make it work, we need a custom webpack config and webpack dev server to serve webpack output. More...

SharePoint Framework 1.9 introduced support for React 16.8+. While only a minor part of the version was changed (16.7 -> 16.8), it means a lot. It means that you can use the full power of React hooks. But should you? Obviously, the answer is yes, because React hooks introduce a lot of useful features, including:
- reuse stateful logic across your many React components, which isn't possible with class-based components
- get rid of high-order components, you can move some logic out of your React components into custom hooks. All that makes your code cleaner
- all your React components now are in the same style (you don't mix class-based components with functional). Instead, you use only functional components, because they support state (with help of hook of course)
There are even more reasons going to hooks, instead of class-based components. Check out official documentation from React:
Should I use Hooks, classes, or a mix of both?
....we’d encourage you to start trying Hooks in new components you write. ....In the longer term, we expect Hooks to be the primary way people write React components.
Hooks are available starting from February 2019. A lot of libraries adopted their code to hooks. You are on the safe side if you're planning to use hooks in your code today. More...

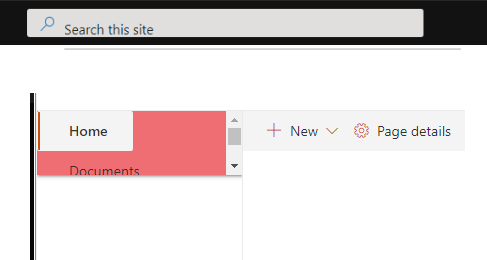
Sometimes when working on SharePoint Framework projects you have a need to use third-party libraries with their own css styles. You can include css styles using different technics - via import statement right in your code or using dynamic loading with SPComponentLoader. However, some css libraries have very common selectors, which affects Html in the "outside world".
For example, a library might include a css style for an element with class "some-class". This particular class might also be in SharePoint out-of-the-box styles. As a result, it breaks the UI:

It's called css leakage. More...

The problem
You have a custom SharePoint Site Design, which executes (through MS Flow or Azure Logic App) PnP Provisioning process. You want to notify users that the site is not fully ready yet and it's still being updated (by background provisioning, which might take a long time). One option is to use two-way interactive communication between the SharePoint web site and the job using SignalR. That's something we're going to explore in this post in great detail.
Check out below short video, which demonstrates the resulting UX we're building in this post:
The video was cut because the actual process takes 7-9 minutes on my tenant.
Read further below to find out how to setup everything from scratch.
All sources, as well as brief configuration steps, are available at the GitHub repository. More...

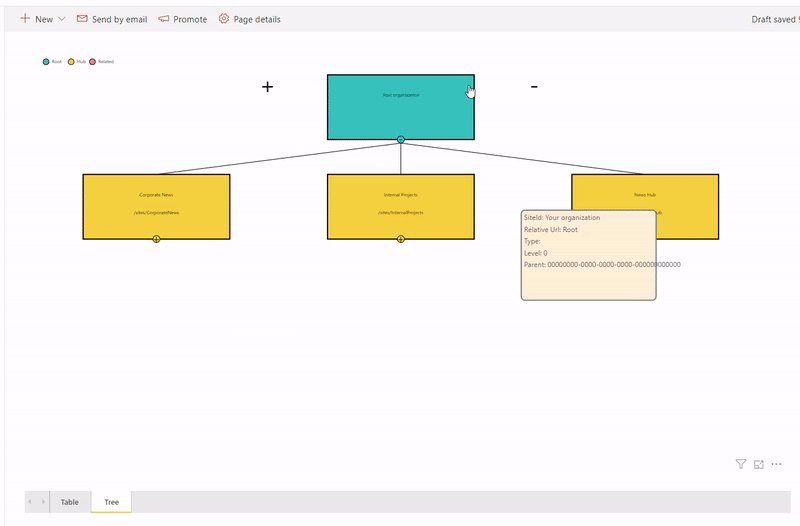
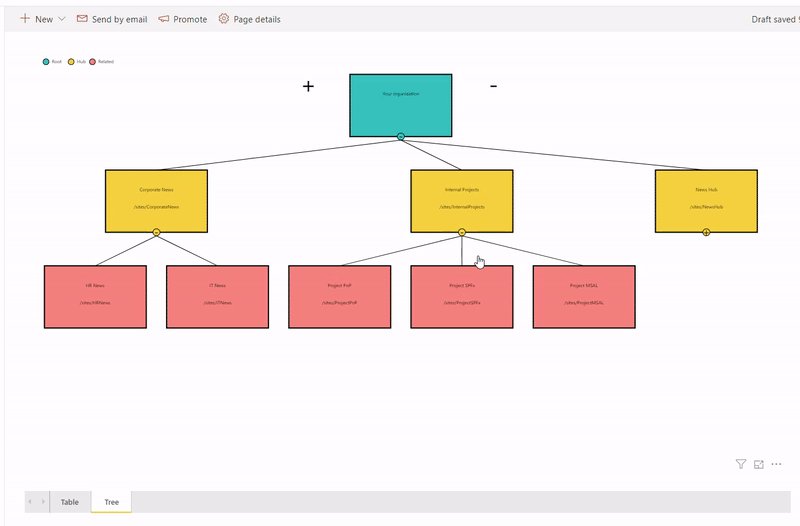
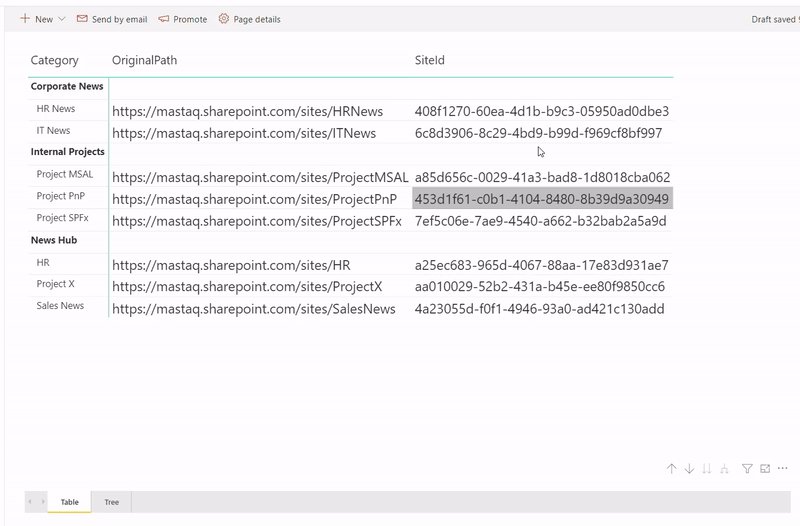
The result

Ingredients
- Microsoft Flow - one piece
- Power BI report - one piece
- Modern SharePoint Power BI web part - one piece
- Mikael Svenson's post - Working with Hub Sites and the search API - one piece
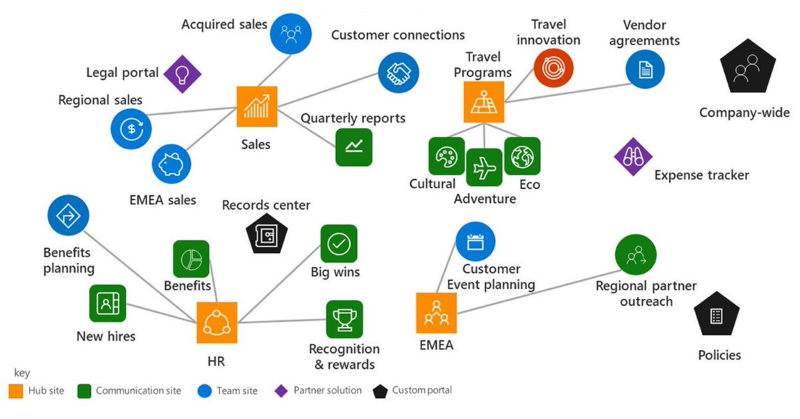
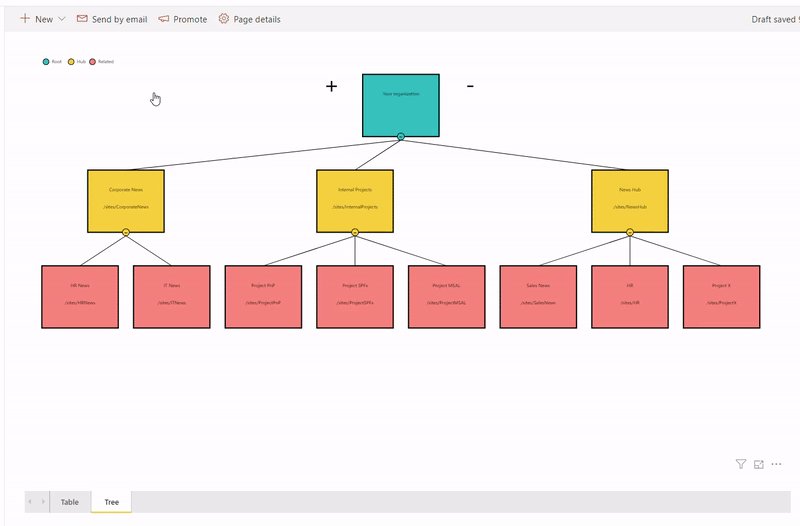
Preparations
Well, actually we don't need any specific preparations. Just have a cup of tea or coffee if you wish :)
The idea is that we query all hub sites and associated sites into a SharePoint list on schedule using MS Flow. Then we use Power BI with SharePoint as a data source to read hub sites data and visualize it on a report. More...