
Office365 family provides a lot of services for you and your organization. In recent weeks I was playing \ working with some of them like Power BI and MS Flow.
I wrote an article about sharepoint.stackexchange analysis with Power BI. Power BI is a great tool for data analysis. With Power BI Desktop you can create great visualizations of your data and share it with your colleagues or publish on the web. It nicely integrates with modern SharePoint Online as well.
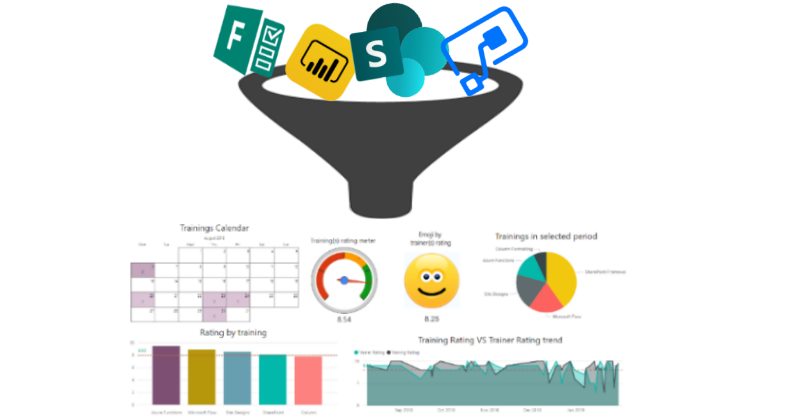
MS Flow provides a way to automate a lot of different processes and simplify business cases. It also a very powerful tool in a different area - process automation. How to combine all of them and build something useful, engaging and interesting? That's the question I came up when I was working with these tools. Well, there are a lot of options available. It all depends on your imagination or concrete business case. I ended up with an interactive feedback analysis system. More...

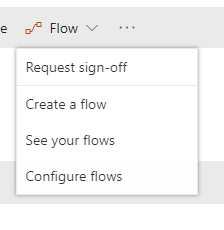
I'm pretty sure you have noticed that in modern SharePoint UI there is a way to run Microsoft Flow:

You can see your flows, create a new one or trigger a flow using that drop-down. How to add my own flow to be visible in that drop-down? Read further to find out how.
More...
The year 2018 is over and it's time to perform regular analysis of data at sharepoint.stackexchange. This is the third edition of such analysis.

Tools used to collect and analyze data:
- Power BI with Power BI Desktop - super cool tools for data analysis. If you don't have experience with Power BI, it's worth trying to see what is possible. When I first tried it two years ago I was sooo impressed with power yet simplicity in performing data analysis and building visualizations. It works very well for both simple and advanced scenarios. I believe that everybody will find these tools useful for any kind of data analysis.
- DaxStudio - extremely useful tool to test your DAX queries. I found it recently and it helped me a lot.
- Power BI Community - Power BI has a very strong community. I found a lot of answers at their forum, I even asked some questions and community helped with valid answers. That's not a "tool" but worth mentioning. I am grateful for all the answers.
- Google Maps Geocode API
- Stack Exchange API
- osmosis - nodejs webpages scrapper
The source code used to gather initial data is available at GitHub.
Links
Previous reports:
Disclaimer
All thoughts are mine. Maybe they are not correct or you simply think differently. Please share your thoughts and opinions in comments.
Ok, let's get started! :)
More...

This post is mostly for Googlers, who experience unexpected issues with SharePoint Framework (like I did).
Whether you like it or not, sometimes shit happens.
Issue
Usually, I don't use spaces in paths to my projects, however, one day for some reason I decided it was a great idea (probably I was trying to be more creative). And I paid for it.
If you have created a SharePoint Framework project, and the path to that project contains spaces, you are in trouble. gulp serve will work, gulp bundle gulp package-solution will work. However as soon as you upload your app to App Catalog, you will see an app package error:
Invalid SharePoint App package. Error: Part URI is not valid per rules defined in the Open Packaging Conventions specification. More...
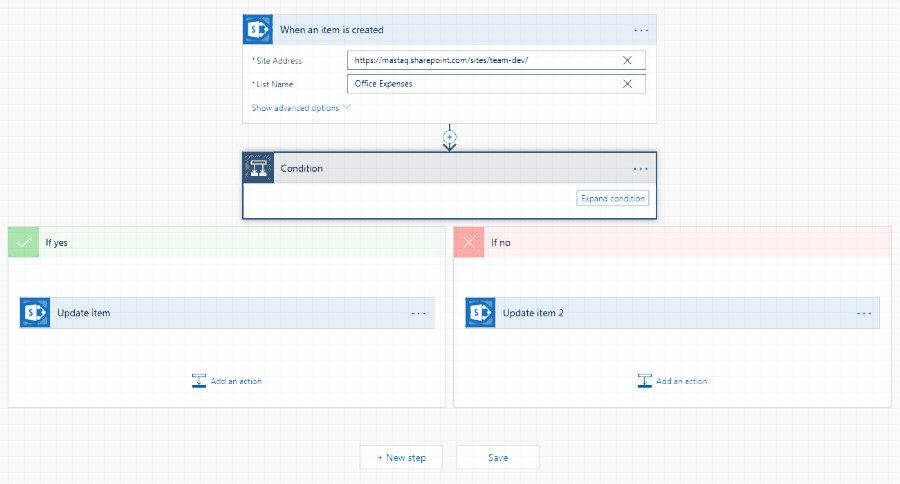
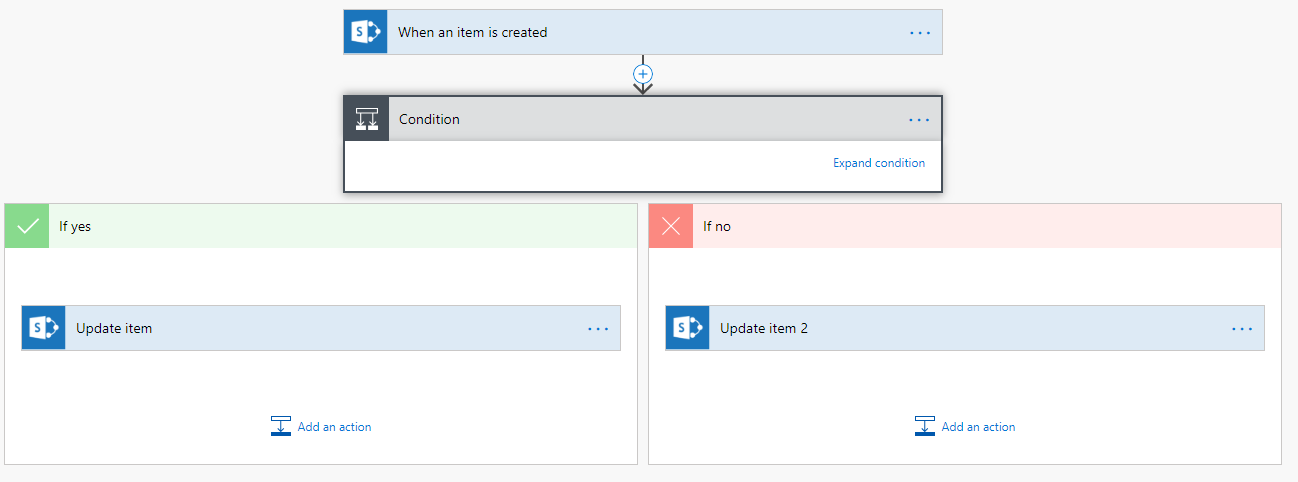
Unfortunately, I haven't used Microsoft Flow in production yet. I read docs, I've tried some basic things, I saw a lot of cool presentations around MS Flow and different integration options. From what I saw and tried so far MS Flow is an extremely powerful tool to automate processes. You can do so many cool things (of course if you have enough experience)! I'm just exploring and in this post, I'm going to build a very simple Flow, which updates a SharePoint item based on different conditions. When SharePoint item is created, it will check the item's field and update the same item based on a condition.
Here is our resulting flow:


More...
So you want to build an SPFx webpart which uses MS Graph API through PnPjs. Here is step by step guide on how to do that.
A few months ago I wrote a similar post, however, things were changed, some things were simplified a lot, that’s why this is a revisited guide. Also, I’ve addressed some additional steps here. The source code is available on the official SharePoint/sp-dev-fx-webparts GitHub repository.
Prerequisites
- SPFx >= 1.6
- PnPjs >= 1.2.4
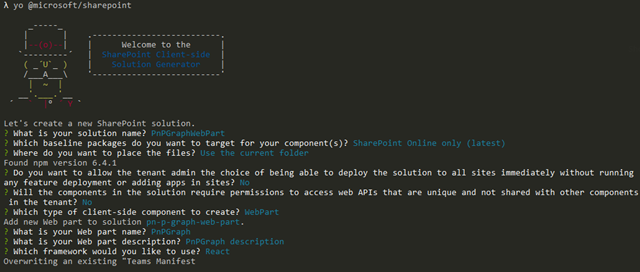
1. Scaffold SPFx webpart solution with React
This step is pretty self-explanatory, simply run yo @microsoft/sharepoint, select React, give your webpart a name, do not change other defaults asked by yeoman.

More...
While support of .NET Core for SharePoint CSOM libraries on its own way (still no ETA), you can create a SharePoint add-in with ASP.NET Core 2.1 today. Of course, it adds some inconveniences, but at least you can target the latest version of ASP.NET. I’ve created a sample project at GitHub here so you can easily try it. This post describes how to configure everything to run it.
First of all, a few drawbacks worth mentioning:
- you can’t use F5 experience in Visual Studio for convenient debugging. Instead, you should manually upload your app into a site and attach Visual Studio to running web application.
- you can’t target a project to netcoreapp. Obviously you can’t do it because SharePoint CSOM for .NET Core is not available yet. That’s why you have to retarget your project to .NET Framework instead. Which means that you lose cross platform feature. If that’s essential thing for you, then you should wait for official .NET Core support.
- solution described here only works for SharePoint Online. On-premises is a completely different story and out of the scope of the post
Let’s get started. More...

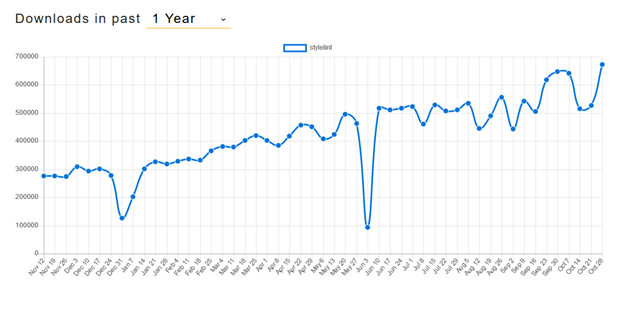
Are you TypeScript developer? I bet you use tslint in all your TypeScript projects! If not – start using it. SharePoint framework has tslint step which validates your code against tslint rules, which is awesome. More and more web developers today also use stylelint. Stylelint can be easily explained in just three words – linter for css/scss. Modern web developer (and of course modern SharePoint developer) has to write a lot of css or scss code. So why don’t we lint css code as well? Checkout increasing interest in stylelint at npmtrends:

SharePoint Framework in current version doesn’t have built-in stylelint support. However we can easily fix it with custom gulp subtask. Let’s do it right away! More...

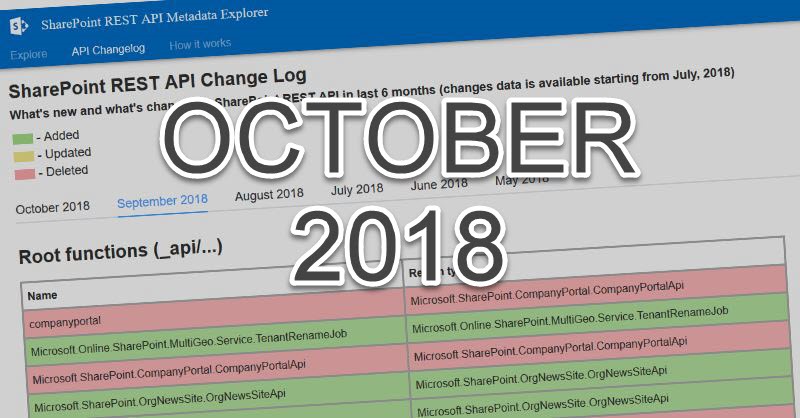
It’s November and it’s time to review changes in SharePoint REST API in October with help of SharePoint RESE API Explorer. As usual I have to put below caution:
Please note, that all changes are gathered from Targeted tenant. Most likely this changes haven’t been officially introduced yet, use this post as spoilers to potential upcoming features. If you want to use APIs mentioned here, please check corresponding official documentation to make sure they are available.
With REST API explorer you can navigate between different endpoints, explore their structure, methods, classes and parameters. REST API explorer uses _api/$metadata endpoint to get the REST API data, parses it and presents in tree view format. REST API explorer also stores historical $metadata results in Azure storage making it possible to compare $metadata results we have today and month ago. More...