
What's new and what's changed in SharePoint REST API in March in April 2019? Explore the most interesting changes (additions and updates) here!
Just a quick reminder, all data come from my SharePoint REST API Metadata Explorer. Go to the "API Changelog" tab and see what's changed in recent months in SharePoint REST API.
Disclaimer
Please note, that all changes are gathered from Targeted tenant. Most likely these changes haven’t been officially introduced yet, use this post as spoilers to potential upcoming features. If you want to use APIs mentioned here in production, please check corresponding official documentation to make sure they are available.
Organizational News (aka authoritative news)
In the previous episode, I mentioned that OrgNews endpoint was added. Now, when corresponding PowerShell cmdlets (Get-SPOOrgNewsSite, Set-SPOOrgNewsSite, Remove-SPOOrgNewsSite) to manage Organizational news sources (also known as authoritative news) were announced, you can also use REST API to list all organizational news sources. However, I haven't found a way to add or remove authoritative news sources using the REST API. More...

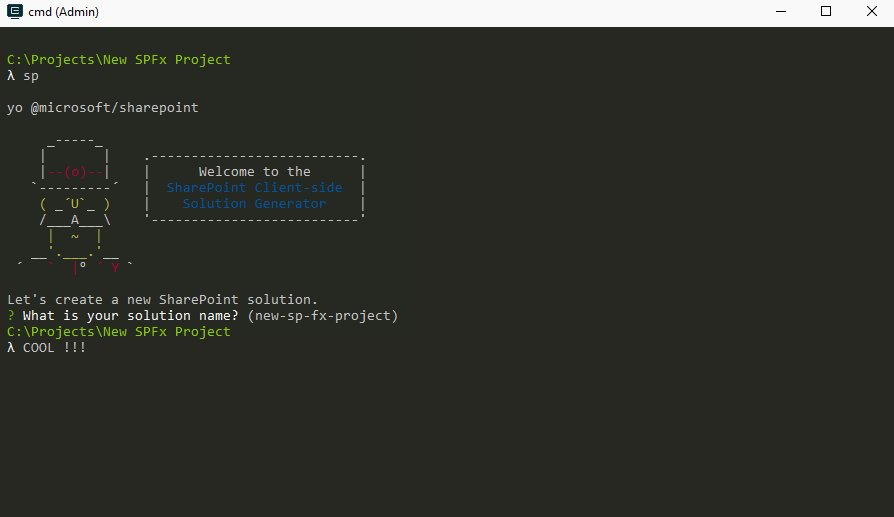
This is a small tip for anybody who hates typing yo @microsoft/sharepoint because it's too long and error-prone (or you're lazy like me :)). Check out below animation:

What if we can simply type sp in order to scaffold the project? Well, we are in 2019 and of course, it's possible :)
NOTE: Solution windows users only. Sorry MacOs :(. I'm pretty sure there is an alternative for Mac as well, but I'm not a Mac user.

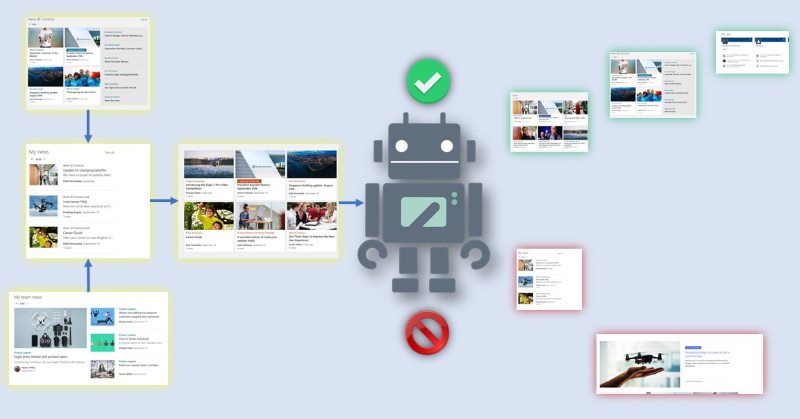
SharePoint modern pages support approvals with preconfigured Microsoft Flow. What if we want to partially automate and improve this process with some smart services, which will automatically reject approval if a page contains not appropriate content. Or add a piece of information to an approver to pay special attention to a particular page? This is a nice place for Azure cognitive services to come into the play!
For your convenience, the whole flow in png format is available by this link.
Azure Content Moderator
Azure provides a lot of different cognitive services and one of them is Content Moderator:
The Azure Content Moderator API is a cognitive service that checks text, image, and video content for material that is potentially offensive, risky, or otherwise undesirable.
Sounds interesting! To be more precise, currently Content Moderator has below core features:
- Detects profanity in over 100 languages. It includes profane words based on a built-in list. You have an option to provide your own inclusion or exclusion lists with your specific terms.
- Text classification. It detects a potential presence of language that may be considered sexually explicit or adult or offensive in certain situations. Text receives classification from 0 to 1. The higher the score, the higher the model is predicting that the category may be applicable (text is offensive or adult etc.)
- Detects Personally Identifiable Information (PII) - any presence of emails, SSN, emails, phones, addresses in text. This is sensitive information and sometimes it's not desirable to have it available publicly.
- Image and video moderation detects adult or racy content, face detection, and some other features
That's just basics. The content moderator is able to do a lot more cool things. More...

Almost a year ago Waldek Mastykarz posted a great article on how to debug your SharePoint Framework solution in production, where all the code is minified and source maps are not available. While it works, there is a manual step of uploading source maps in google chrome's dev tools, which isn't very convenient. I extended Waldek's solution with fully automated implementation without any complexities.
The problem
When you package your SharePoint Framework solution, spfx build pipeline minimizes and optimizes all your TypeScript code. It's not a problem for development, because in "serve" mode spfx build pipeline generates source maps for you. Source maps allow you to open original TypeScript source files in browser developer tools with full debugging experience.
This is something not possible for "ship" or "production" mode of SharePoint Framework solution. When you run bundle and package-solution with "--ship" flag, spfx pipeline doesn't generate any source maps for you. Instead, you have minified and performance optimized javascript code without any notion of source maps.
Here is your approximate production code revealed in Chrome dev tools (prettified): More...

SharePoint Framework 1.8 is out and gives us a lot of new things. Check out SPFx 1.8 release notes to learn more. Among different generally available features, we also received some items in "beta" mode. One of them is a library component type.
Library component currently is in preview and most likely will be generally available in SharePoint Framework 1.9
Let's find out what is that library component, when and how to use it. This post is not a step-by-step tutorial (you can find tutorials in the links section of the post in the very bottom), but rather an explanation of why and when we should use library components, why they were added to SharePoint Framework. The original entry in SharePoint User Voice received a lot of votes, thus this feature is long awaited. More...

Modern SharePoint pages support built-in approval flows. While it's a cool feature, probably you don't need approval for all pages, but for news posts only. The question is how to detect that a page is a news post page?
It turned out that it's not difficult at all! Every modern site page has a field called Promoted State. It holds information if a page was promoted as news or not. For regular site pages, the value of this field will be empty, for news post pages it will be equal to 1 (if a page is not yet published) or 2. The trick is to check the state of this field and make a final decision. More...

I haven't posted about changes in REST API for a while, because nothing interesting was really happening inside REST API in December-November. But now we have something new to explore!
Just a quick reminder, all data are coming from my SharePoint REST API Metadata Explorer. Go to the "API Changelog" tab and see what's changed in recent months in SharePoint REST API.
Disclaimer
Please note, that all changes are gathered from Targeted tenant. Most likely these changes haven’t been officially introduced yet, use this post as spoilers to potential upcoming features. If you want to use APIs mentioned here in production, please check corresponding official documentation to make sure they are available.
Organizational News
This item was in the roadmap for a while. You will be able to "mark" a site as "organizational news source". When viewing news from "organizational news source" you will see an indication that this news is "organization news". Nice feature to distinguish global company news from department news. More...

When working with SharePoint as a developer you often need access to SharePoint data. If you use TypeScript you expect that all data will be strongly typed. However, it's not a case if you work with SharePoint dynamic data like lists and libraries.
Consider the code below written with PnPjs:
sp.web.lists.getByTitle('Clients').items.get()
.then((items: any[]) => {
for (const item of items) {
console.log(item);
}
});
or with SPHttpClient inside SharePoint Framework solution:
this.context.spHttpClient.get(`${currentWebUrl}/_api/web/lists/getByTitle('Clients')/items`, SPHttpClient.configurations.v1)
.then((response: SPHttpClientResponse) => {
response.json().then((items: any[]) => {
for (const item of items) {
console.log(item);
}
});
});
In both cases, you don't know the type of items beforehand and have to use any type (items: any[]). What's wrong with any type? In TypeScript it's considered as bad practice. Of course you can and should use any in some edge cases, but in general, it's considered as bad. With any type you don't have type intellisense in vscode, you lose type checking if you want to use your variable elsewhere. So how to fix it?
To fix it you should create a separate interface manually and describe all needed fields. In that case instead of any you use:
items: Client[]
While it works, it has a few drawbacks:
- you have to create all needed interfaces manually
- if you have a need to access additional fields, you will have to go and update corresponding interfaces
- if you (or team members) add a field to a list, you will have to go and update corresponding interfaces
What if there is a tool, which generates all required always up-to-date interfaces for you?
This is exactly what SharePoint Typed Item does - it takes your configuration and outputs TypeScript interfaces based on SharePoint lists, libraries and content types.
Read further to find out how to get started with SharePoint Typed Item extension. More...

Today's task is to:
- build a single page application with vue.js and TypeScript
- enable authentication and authorization through organizational accounts using adal.js
- get some data from SharePoint site using PnP.js library
As usual, the full code is available here at GitHub.
Let's get started! More...