Last time I blogged about a way to run PnP-PowerShell from VSTS build. This time I’m going to demo on how to run various gulp tasks interacting with SharePoint (upload file for example). Of course, you can easily do that with PnP-PowerShell, however what if you utilize gulp heavily and want to keep everything in one place. Or file upload is a part of your other gulp-based process. Anyway, there might be cases when you want to do that, and here is how.
Start with a new build definition “empty process”. Refer to previous blog to find out how. For our process we need only two simple steps:
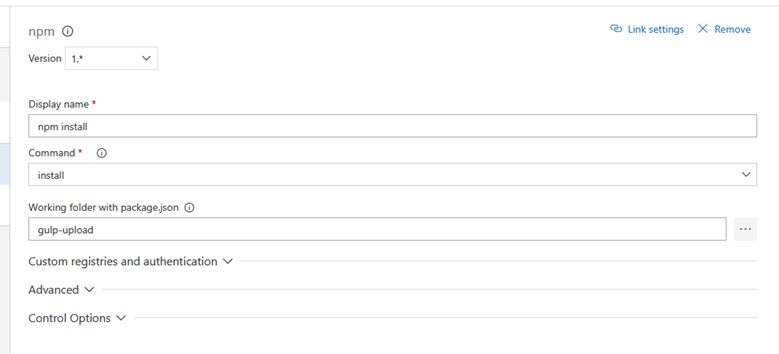
1. npm install step. This step installs all our dependencies on build agent:

Optionally you can provide working folder (like in my case) to point VSTS to a folder with your package.json file.
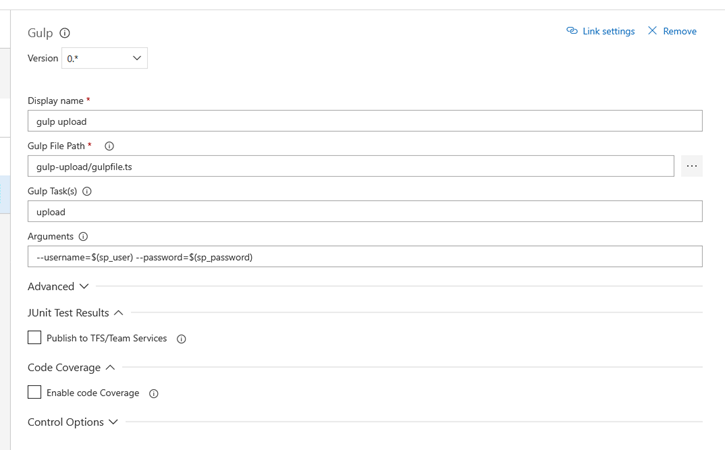
2. Gulp task. This task uploads our file finally.

Two important notes regarding my gulp task configuration. Gulp File Path references gulpfile.ts (not .js) and I provided additional arguments – username and password. We’ll take a look at those notes in a second.
First of all I love TypeScript, that’s why no point to write gulpfile in JavaScript. Today it’s relatively simple to create and run your gulp in TypeScript. You just need to install ts-node npm module and it handles everything for you automagically.
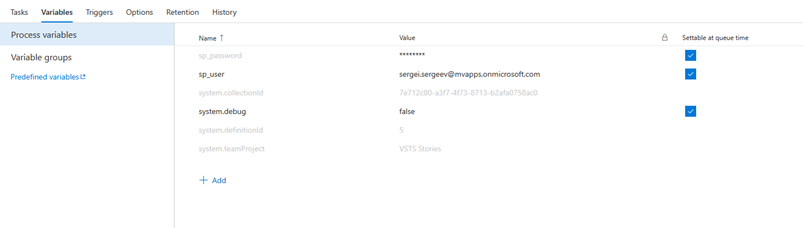
Under Variables section of the build I’ve created two variables – sp_user and sp_password. These parameters are passed to my gulp call:

For file uploads I’m using my own spsave module. I’m using great gulpclass modules as well, which allows me to create clean TypeScript classes with methods-tasks. In order to read username and password parameters I’ve added yargs.
Here the actual code inside gulpfile.ts:
import * as gulp from "gulp";
import { Gulpclass, Task } from "gulpclass";
import { spsave } from "spsave";
import { argv } from "yargs";
@Gulpclass()
export class Gulpfile {
@Task("upload")
uploadFile(): any {
return spsave({
siteUrl: "your sharepoint site url"
}, {
username: argv.username,
password: argv.password
}, {
folder: "SiteAssets",
glob: "./data.txt"
});
}
}
Everything is pretty clear and self-explanatory.
Here is also my dependencies
{
"@types/bluebird": "3.5.5",
"@types/gulp": "^4.0.5",
"@types/yargs": "^10.0.1",
"bluebird": "^3.5.1",
"gulp": "^3.9.1",
"gulpclass": "^0.1.2",
"spsave": "^3.1.1",
"ts-node": "^4.1.0",
"typescript": "^2.7.1",
"yargs": "^11.0.0"
}
and tsconfig.json for reference:
{
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "node",
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"experimentalDecorators": true,
"skipLibCheck": true,
"target": "es6"
}
}
Please enjoy! 