I’ve heard about Power BI and Power BI Desktop a lot, but have never tried these tools before. So I decided to make an analysis of some popular questions and answers forum - http://sharepoint.stackexchange.com with help of Power BI Desktop. If you are SharePoint person (developer, admin, power user, etc.) that’s a big chance that you have visited this site before or maybe you are even frequent visitor. In this post, you will find a lot of images, graphics, trends, tables, maps, charts and so on. All made with great tool Power BI Desktop and Stack Exchange API as a data source. Some advanced data was collected with help of Google Maps Geocode API and nodejs webpages scrapper – osmosis.
The data was grabbed from sharepoint.stackexchange at the beginning of January 2017. Most of the data is filtered starting from the 2010 year because a relatively small number of questions were created before 2010 (around 200).
NOTA: all thoughts here are just my thoughts and may be incorrect or not aligned with yours. Please, share your opinion in comments.
Basic data
Let’s start with some basic information available:




More...
Recently I posted about accessing lookup fields in item event receivers and about some pitfalls when you are using it.
Next part is about using PeopleEditor (or people picker as it sometimes called). Let's add new field to our list and see what will happen in event receivers.
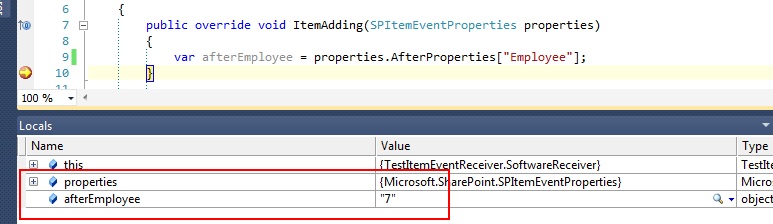
First, ItemAdding:

In AfterProperties you can see "7". "7"?! Why? Because SPFieldUser that we was added also an a lookup field. Lookup list for this field is a hidden UserInformationList that trackes a part of user-related information, such as login name, display name, email, and some other. "7" is id of user in UserInformationList. You can get SPUser object by using method web.SiteUsers.GetByID(id), or you can use SPFieldUserValue to get user.
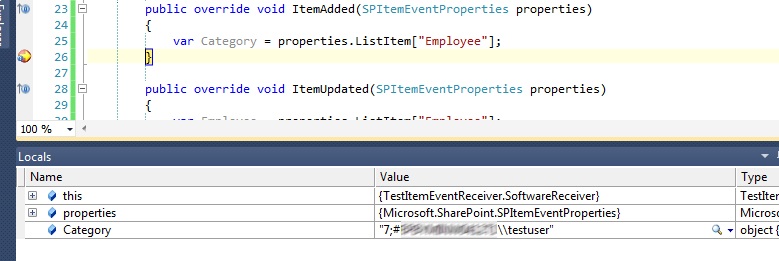
In ItemAdded you can see that our lookup has a value - this a login name of a user:

But sometimes you may encounter with problem, when user may not in UserInformationList. I delete user from this list using this small PS script:
More...
Hi2all!
Please, refer to my revisited post, it contains more solid and working example of upgrading features using visual studio.
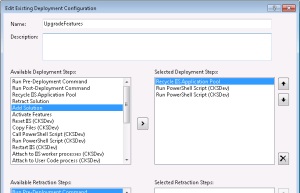
Today I'm going to explain how to use new SharePoint 2010 enhancement - feature upgrade. I'll create small example just to show how it works. First of all let's create new Visual Studio project and add new feature named "SomeFeature". Our feature will be install new list instance to site - Tasks list. In feature settings specify version of your feature, it must be set to "1.0.0.0". Deploy you project and make sure that your feature successfully install and new list appear. Its time to upgrade now. There is no command "Upgrade" in Visual Studio, that why we'll create own command using nice CKSDEV plugin. Go to the project settings and create new deployment configuration "UpagradeFeatures". There are three steps in configuration - Recycle IIS Application pool and two steps named "Run PowerShellScrips" from CKSDEV extension.

First script will be update our solution (.wsp file) in configuration database, the second one will find all features that need to be upgraded and call method "Upgrade" on each. Upgrade will be fire only on those features, that have version number is less than appropriate number in configuration database. SPWebApplication class has a method QueryFeatures that returns all features in web application that need to be upgraded.
Here is a code in file UpdateSolution.ps1:
param([string]$solutionPackageName, [string]$solutionPackagePath)
Add-PSSnapin Microsoft.SharePoint.Powershell -EA SilentlyContinue
$solution = Get-SPSolution | where-object {$_.Name -eq $solutionPackageName}
if ($solution -ne $null) {
if($solution.Deployed -eq $true){
Write-Host "Updating old version of solution package"
Update-SPSolution -Identity $solutionPackageName -LiteralPath $solutionPackagePath -Local -GACDeployment
Write-Host "Solution has been updated"
}
else {
Write-Host "Solution package cannot be updated because it is not currently deployed"
}
}
More...
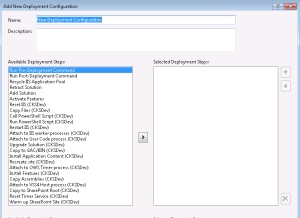
Hi2all! Today I'm going to explain how you can easily extend your deployment tasks using Visual Studio and plugin CKSDEV for Visual Studio 2010. This plugin enhance VS with many custom SharePoint project items (SPI), add additional deployment configuration for your project and some other useful details. One of the most great possibilities that CKSDEV offer are additional deployment steps:

Imagine that after deployment you must create on the site several sharepoint groups and assign permission to them. Using deployment step "Run PowerShell Script" you can place all logic reside to group creation to your custom powershell script file and execute this script file after deployment. We start with creation of script file and then we integrate script in Visual Studio 2010.
I've been created xml file definition for groups that have such structure:
DOMAIN\FirstName_SecondName
Now lets create two files - in the first we are storing all functions and the second will use functions from this file. Call the first file "functions.ps1" and the second - "starter.ps1". "functions.ps1" include function "AddGroups" that actually read xml with group definition and adds required groups to a site. I will explain in other post how my code work, but it rather simple, if you have base knowledges of powershell you easily understand it:
More...
Hi2all! Recently I faced with problem of changing default view for ListViewWebPart. My ListViewWebPart placed is on the meeting workspace site, on default.aspx page.I need to switch view programmatically to custom. Ok, at first glance not so hard. We must take instance of our webpart and set it property “ViewGuid” equal to custom view id in list, which is associated with webpart. Here is a peace of code:
var file = workspaceWeb.Files["default.aspx"];
var wpMngr = file.GetLimitedWebPartManager(PersonalizationScope.Shared);
var attendeeListViewWebPart = (ListViewWebPart)wpMngr.WebParts.Cast<WebPart>().FirstOrDefault(w => w.Title.Equals("Attendees"));
var list = workspaceWeb.Lists["Attendees"];
var view = list.Views["Attendees"];
attendeeListViewWebPart.ViewGuid = view.ID.ToString("B").ToUpper();
wpMngr.SaveChanges(attendeeListViewWebPart);
But it not works as expected. I get reference to SPLimitedWebPartManager, find my webpart and try to update ViewGuid, but every time I try to save changes I get error “The specified view is invalid”. Very strange behavior I suppose. I try to solve this issue about 8 hours and I find solution at last. May be it will be surprise for you, but every time when you add ListViewWebPart to a page, it internally creates hidden view in list. This hidden view belong to this webpart, it id generates by webpart and webpart set its own ViewGuid equal to this id. Let’s check it using SharePoint Manager 2010. I create test site collection from blank site and create links list named “dummy”. Let’s go to SharePoint Manager:
More...