Last time I blogged about a way to run PnP-PowerShell from VSTS build. This time I’m going to demo on how to run various gulp tasks interacting with SharePoint (upload file for example). Of course, you can easily do that with PnP-PowerShell, however what if you utilize gulp heavily and want to keep everything in one place. Or file upload is a part of your other gulp-based process. Anyway, there might be cases when you want to do that, and here is how.
Start with a new build definition “empty process”. Refer to previous blog to find out how. For our process we need only two simple steps: More...
Visual Studio Team Services (VSTS) is a great way to build and manage the process of building software. If you don’t know what is VSTS, here is a quote from the official docs site:
VSTS is a cloud service for collaborating on code development. It provides an integrated set of features that you access through your web browser or IDE client, including:
- Git repositories for source control of your code
- Build and release management to support continuous integration and delivery of your apps
- Agile tools to support planning and tracking your work, code defects, and issues using Kanban and Scrum methods
- A variety of tools to test your apps, including manual/exploratory testing, load testing, and continuous testing
- Highly customizable dashboards for sharing progress and trends
- Built-in wiki for sharing information with your team
VSTS has a great support for setting up and running CI\CD processes. As part of your CI build definition it’s possible to run PowerShell script as well. And it’s also possible to run PnP-PowerShell scripts, however a few adjustments required.
In today’s post I’m going to describe how you can configure your CI build process to run PnP-PowerShell script. More...
Last year I was learning Power BI via sharepoint.stackexchange analysis, the year is over, it’s time to perform similar analysis on 2017 year! Just a reminder, that everything in this post built with great tool Power BI Desktop and Stack Exchange API as data source. Some advanced data was collected with help of Google Maps Geocode API and nodejs webpages scrapper – osmosis. The source code is available on my github repository.
NOTA: all thoughts here are just my thoughts and may be incorrect or not aligned with yours. Please, share your opinion in comments.
This year I concentrated on verification of some trends from 2016 and mostly on data comparison between 2016 and 2017. So let's get started!
The first difference in the report from the 2016 year, that this time you can try it! You can play with data, change filters, dates and see the actual result. I’ve published all reports to Power BI account (hopefully now I have one as part of my MVP benefit).
Please use this link to see the actual report and play with it.
Or download the report with data from here (zip, 46.45 mb) and play locally.
In the beginning, let's take a look at some changes in tags: More...
Why can’t we use regular http web api instead of WCF web service for our SharePoint RERs? Actually we can! SharePoint makes HTTP POST to any http endpoint, the only task for us is to parse body correctly and send a response back.
In this tutorial I’m going to show how to set up Azure Function, which acts as http endpoint for SharePoint Remote Event Receiver, everything running on Node.js and written in TypeScript! We’ll also use pnp-js-core to interact with SharePoint REST API from event receiver. The source code available at github repo. Let’s get started. More...
A few weeks ago I’ve created an issue around Webpack 2 support for SPFx build pipeline. And there are some good reasons why it’s a good idea to use webpack 2 in SPFx:
- webpack 1 is deprecated
- documentation for webpack 2 is better
- webpack 2 schema more understandable
- sometimes webpack 2 faster (it depends, but still)
- all core webpack loaders supports version 2 and might have issues with previous version down the road
- SPFx introduced as a framework which supports modern web technologies and tools. Someone use Angular, React, someone Vue.js. Vue.js uses webpack 2 and it’s more natural to use webpack 2 with Vue when building SPFx web parts
Finally a few days ago SPFx team released a new version which built with webpack 2! And that’s a good news.
I had to fix all samples around Vue.js and SPFx, because webpack schema is changed. But now I personally feels more comfortable about extending SPFx with Vue.js, because at least they are using the same version of bundler.
Please checkout updated samples with Vue.js in official repository here - https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/vuejs-todo-single-file-component and experimental sample where everything in .vue file (including TypeScript code) - https://github.com/s-KaiNet/spfx-vue-sfc-one-file

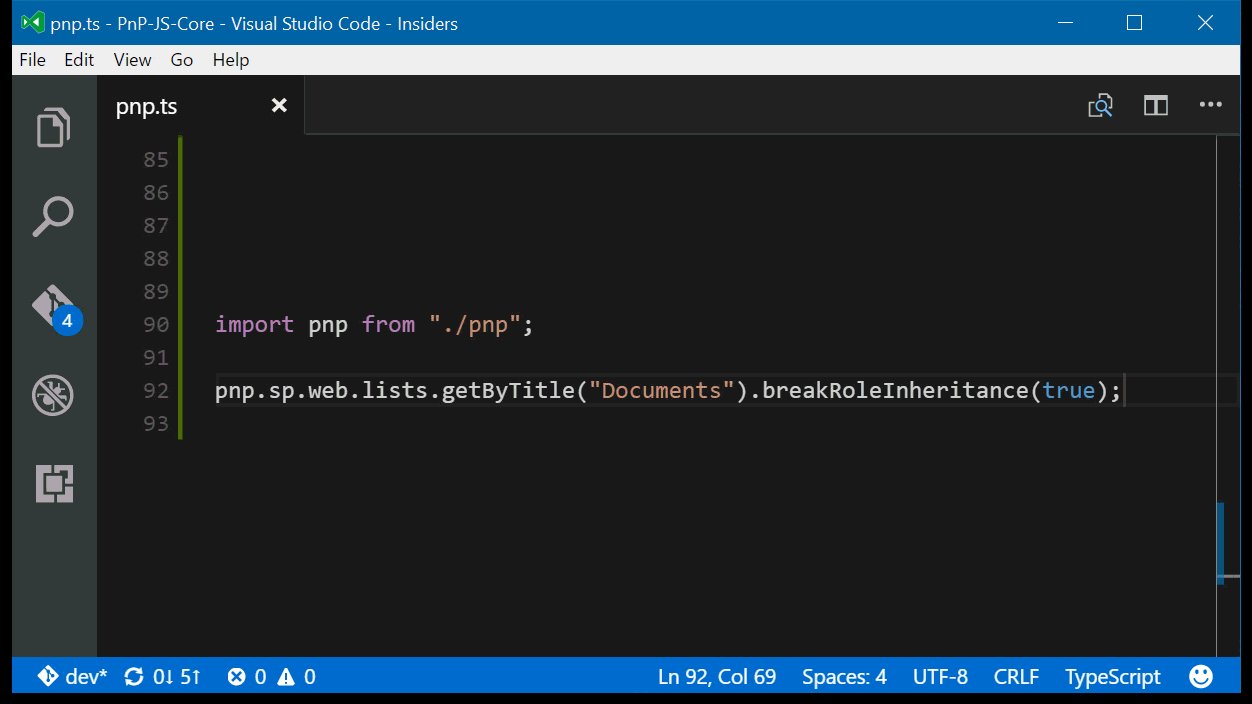
Do you know what is PnP-JS-Core? I hope so. If don’t know about PnP-JS-Core, here is a quick overview:
The Patterns and Practices JavaScript Core Library was created to help developers by simplifying common operations within SharePoint and the SharePoint Framework. Currently it contains a fluent API for working with the full SharePoint REST API as well as utility and helper functions. This takes the guess work out of creating REST requests, letting developers focus on the what and less on the how.
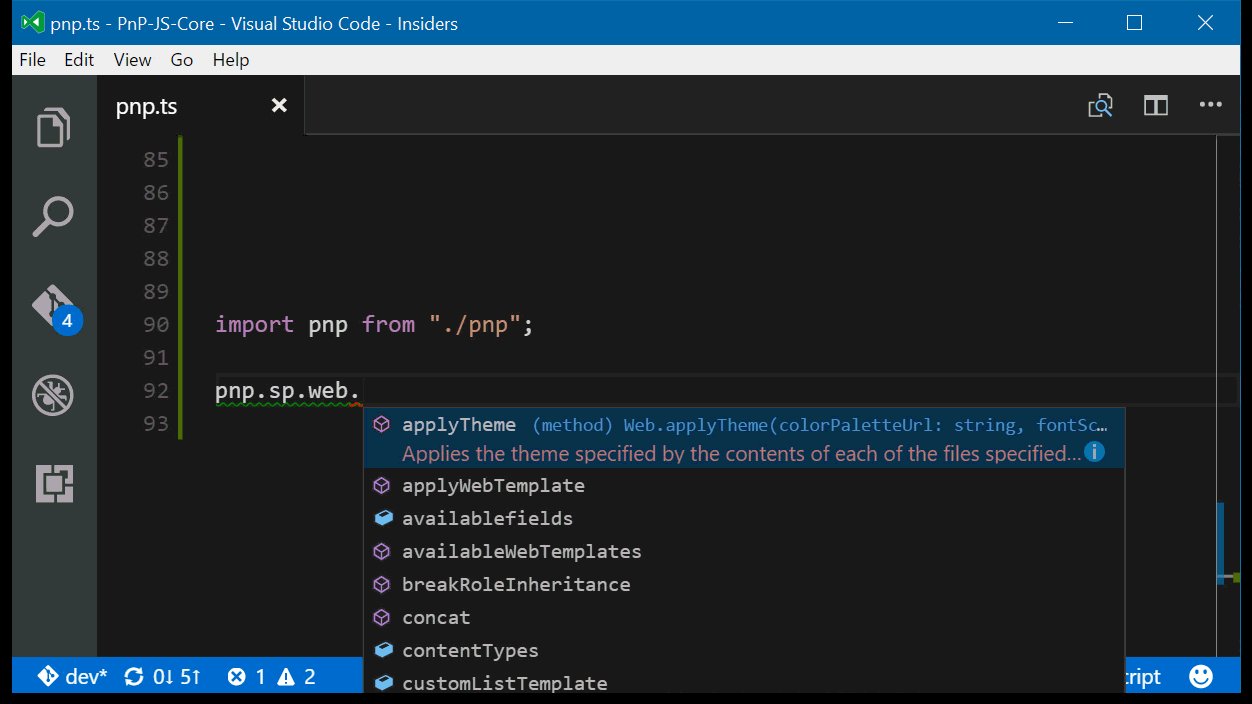
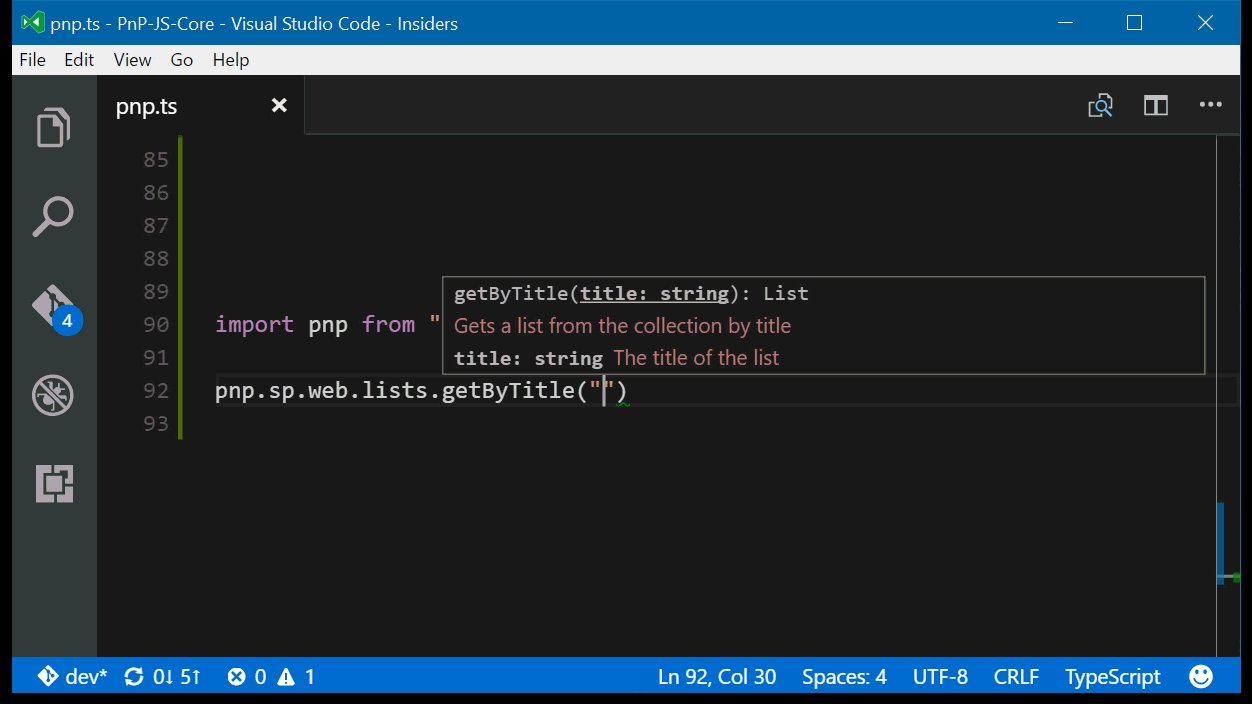
In other words that’s an wrapper over SharePoint REST API as well as other helper functions. PnP-JS-Core can speedup your development by providing a lot of useful functions, utilities, operators and objects to work with SharePoint. For example consider how it’s easy to do some routine operations:

I really recommend you to take a look at the official github repository here - https://github.com/SharePoint/PnP-JS-Core as well as wiki
The main purpose for PnP-JS-Core is using inside browser. You include sp-pnp-js into your html and you are ready to go. But the library is designed with extensibility and supportability in mind. That means you can run PnP-JS-Core not only in browser, but in Node.js environment too. Hmmm…. why do you need this, you might ask. Nowadays Node.js integrates in your development pipeline more and more. Do you know gulp, webpack, browserify, etc.? All this tools run on Node.js. With Node.js you can build any type of application – web applications, desktop (cross platform!) apps, micro services, Azure functions and many many other things. Sometimes you need to interact with SharePoint from you Node.js application. Ideally you would like to utilize PnP-JS-Core for that task as well. Meet node-pnp-js which will help you.
As you might guess the main issue when working with SharePoint from Node.js is authentication. When using inside browser, current user is already authenticated and you can use the library as is. For Node.js situation is different. There is no authenticated user and you have to implement authentication by your own. node-pnp-js uses my other library node-sp-auth as authentication provider. In the past I’ve created a sample of integration PnP-JS-Core and Node.js and node-pnp-js is just a logical continuation designed as a separate reusable package.
So let’s get started! More...
Vue.js becomes more and more popular and it’s time to build real life sample using Vue’s single-file components. Single-files components are the building blocks for Vue application. It’s not required to use single files components for Vue application, but they give you some advantages:
- recommended style for Vue applications
- modern components-based approach
- good separation of concern between markup, css and code
- we don’t need to use standalone version of Vue and can use runtime version, which is smaller
- since we are using runtime version of Vue, our app works a bit faster, because not need to compile templates (already compiled by vue-loader)
Original sample can be founded under SharePoint Framework client-side web part samples – that’s a basic todo web part built with Vue. This a companion post describing some concepts.
The most difficult part is to setup our SPFx build pipeline to support Vue. Here are the steps required in order to make SPFx vue-compatible: More...
What is Vue? One can say that’s just another js framework but that’s not true. Vue.js is a progressive framework for building user interfaces for web. Now days it’s not so popular as Angualr and React, but community growing extremely fast and some bloggers predict that Vue in 2017 will be as popular as Angular or even React. Main github repository has 42K stars on a moment of writing, for comparison angular 1 has 58K and angular 2 only 20K. For me Vue looks very very promising and it’s definitely good reason to take a look at this framework. In this post you will see how to create very basic client web part with Vue.js. Let’s get started.
Create new empty directory and run
yo @microsoft/sharepoint
In the end select “No Javascript Framework”. More...
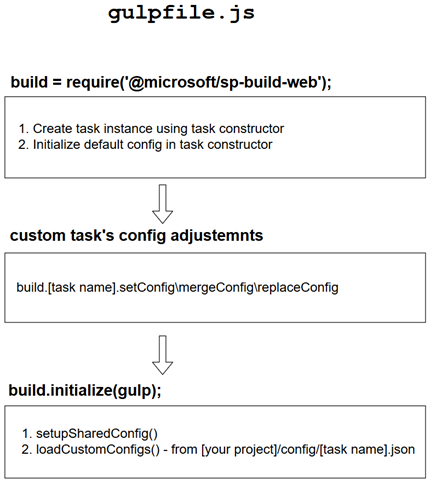
Sometimes you need to adjust SPFx build pipeline a bit, in order to add your own webpack loaders or modify configuration for some tasks. This can be done in different ways depending on your needs. Let’s try to take a closer look at the options available. Below is a diagram showing common config flow with extensibility points:

There are two places where you can put your customizations – under custom task’s config adjustments or using configuration file under config/[task name].json during loadCustomConfigs() method. More...