
This post challenge:
We have an SPFx solution, which performs HTTP calls to our API (protected with Azure AD authentication), hosted on Azure Functions. From Azure Function we further call SharePoint endpoints to get some data. We use PnP Core SDK to interact with SharePoint. For simplicity, the API endpoint returns all list titles in a web, where we're runnning our SPFx web part.
Why PnP Core SDK? Because it's the future of PnP Sites Core library. PnP Core SDK uses a modern .NET development stack and built from the ground up to better support different types of apps, to be cross-platform, fully tested, and maintainable. Read more on the documentation here. Also, Beta1 of the PnP Core SDK was released recently, so it's a good chance to explore it! More...

Sometimes, during regular SharePoint Framework development, you add new React components into your codebase. Sometimes VScode behaves very strangely and doesn't provide you with needed error highlights and import suggestions.
The problem
For example, having below code:
import { FC } from "react";
export const MyComp: FC = () => {
console.log(newGuid());
return (
<div>hello</div>
);
};
Which problems do we have here? More...

A few months ago I created a tool, which speeds up a regular "gulp serve" process. In a nutshell, it uses a separate webpack based build. Please read this post to learn more. Since the initial release, I've fixed a few good things and added new features. The most awaited is library components support. Read further to find out how to use spfx-fast-serve with library components.
You can manage library components in two different ways: with a special multi-package manager (Lerna.js) or without. Lerna is not the only multi-package manager, there is also Rush.js, however I know Lerna, I wrote a blog post on how to use Lerna with library components before, Lerna is simple and has least issues when working with SharePoint Framework. More...

In August 2019 SharePoint Framework 1.9.x was released. Among different changes also support for Webpack 4 was introduced. What does it mean for us? It means slightly improved build speed, support for a wide range of plugins and better tree-shaking.
What is webpack tree-shaking exactly? In simple words, webpack is smart enough to automatically remove "dead modules" (in other words unused code/modules) from your resulting bundle. It reduces the size of the resulting bundle, thus improves load performance. More...

Intro
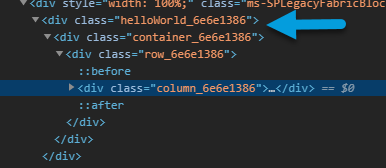
A very common way of styling your SharePoint Framework React components is through the css (to be precise sass, which eventually compiles to css). Actually, SharePoint Framework goes one step further and suggests something called css-modules. As you know, for a default web part we have a file called <Component Name>.module.scss. We write styles in that file and SharePoint Framework build pipeline generates corresponding TypeScript interface for us to use inside React component as
className={styles.myButton}
SharePoint Framework ensures that a class name will be unique, that way we isolate our styles from the "outside world" and have them scoped to this specific component:

However, it's not the only way of styling your components using isolated scopes. Nowadays the approach when you write your css styles in code (in .js or .ts files and not in .css or .scss) becomes more and more popular and has a number of benefits: More...

SharePoint Framework 1.9 introduced support for React 16.8+. While only a minor part of the version was changed (16.7 -> 16.8), it means a lot. It means that you can use the full power of React hooks. But should you? Obviously, the answer is yes, because React hooks introduce a lot of useful features, including:
- reuse stateful logic across your many React components, which isn't possible with class-based components
- get rid of high-order components, you can move some logic out of your React components into custom hooks. All that makes your code cleaner
- all your React components now are in the same style (you don't mix class-based components with functional). Instead, you use only functional components, because they support state (with help of hook of course)
There are even more reasons going to hooks, instead of class-based components. Check out official documentation from React:
Should I use Hooks, classes, or a mix of both?
....we’d encourage you to start trying Hooks in new components you write. ....In the longer term, we expect Hooks to be the primary way people write React components.
Hooks are available starting from February 2019. A lot of libraries adopted their code to hooks. You are on the safe side if you're planning to use hooks in your code today. More...

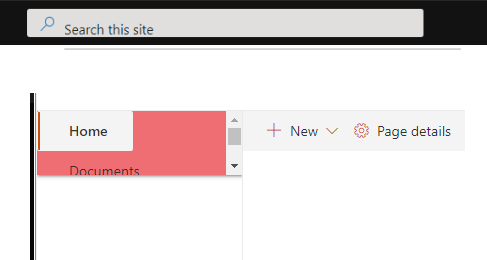
Sometimes when working on SharePoint Framework projects you have a need to use third-party libraries with their own css styles. You can include css styles using different technics - via import statement right in your code or using dynamic loading with SPComponentLoader. However, some css libraries have very common selectors, which affects Html in the "outside world".
For example, a library might include a css style for an element with class "some-class". This particular class might also be in SharePoint out-of-the-box styles. As a result, it breaks the UI:

It's called css leakage. More...

The problem
You have a custom SharePoint Site Design, which executes (through MS Flow or Azure Logic App) PnP Provisioning process. You want to notify users that the site is not fully ready yet and it's still being updated (by background provisioning, which might take a long time). One option is to use two-way interactive communication between the SharePoint web site and the job using SignalR. That's something we're going to explore in this post in great detail.
Check out below short video, which demonstrates the resulting UX we're building in this post:
The video was cut because the actual process takes 7-9 minutes on my tenant.
Read further below to find out how to setup everything from scratch.
All sources, as well as brief configuration steps, are available at the GitHub repository. More...

Please also check out this post - SPFx overclockers or how to significantly speed up the "gulp serve" command which uses different approach in performance tweaking and gives you extremely fast "serve" speed
Today's post will be about SharePoint Framework build performance. Especially about "serve" command, because it's the most frequently used command among developers. gulp serve is a kind of "watch" mode for your SharePoint Framework solution. As soon as you update a file, it will spin up the build process and will refresh your browser finally, so that you can see changes.
However, from here and there, I hear complaints about the poor performance of gulp serve command, especially if you have more than 10 web parts in a solution, or if your webparts are quite complicated (with lots of code and \ or additional heavy dependencies). Checkout Gulp webpack slow build and Long build times for SPFx projects with many components GitHub issues as well. I'm also not satisfied with the build performance in case of medium and of course big SharePoint Framework solutions. In a few recent weeks, I spent some time trying to go deeper and understanding all possible ways on how to improve performance for gulp serve command.
Read further and you will find a list of tricks, which reduce the amount of time to build a common SharePoint Framework solution. By build I mean serve or bundle (without --ship parameter) command, because they are very identical. The only difference is that serve is never-ending and has an additional step which refreshes your browser. In all other cases, they are the same, running tslint, typescript, sass, webpack, copy assets, etc. tasks. I will start with the easiest tricks, going to more complicated technics. I don't use any heavy hacks here.
At the end of the post, you will find a detailed report on how any particular trick reduces build time on the example of SharePoint Starter Kit:
This is a solution designed for SharePoint Online which provides numerous web parts, extensions, and other components which you can use as an example and inspiration for your own customizations.
It contains 20+ webparts and quite slow when you use gulp serve command. Which makes it a good candidate for improvements. More...