
What we're going to build in this post:
- Azure web job, which is triggered by a queue message from a custom site template (previously known as site design). The job uses PnP Framework to provision a new site based on the PnP template.
- MS Teams bot, which pushes notifications to the configured channel about the provisioning state.
As usual, for such "code-behind posts", the sources are available under GitHub here.
High-level overview
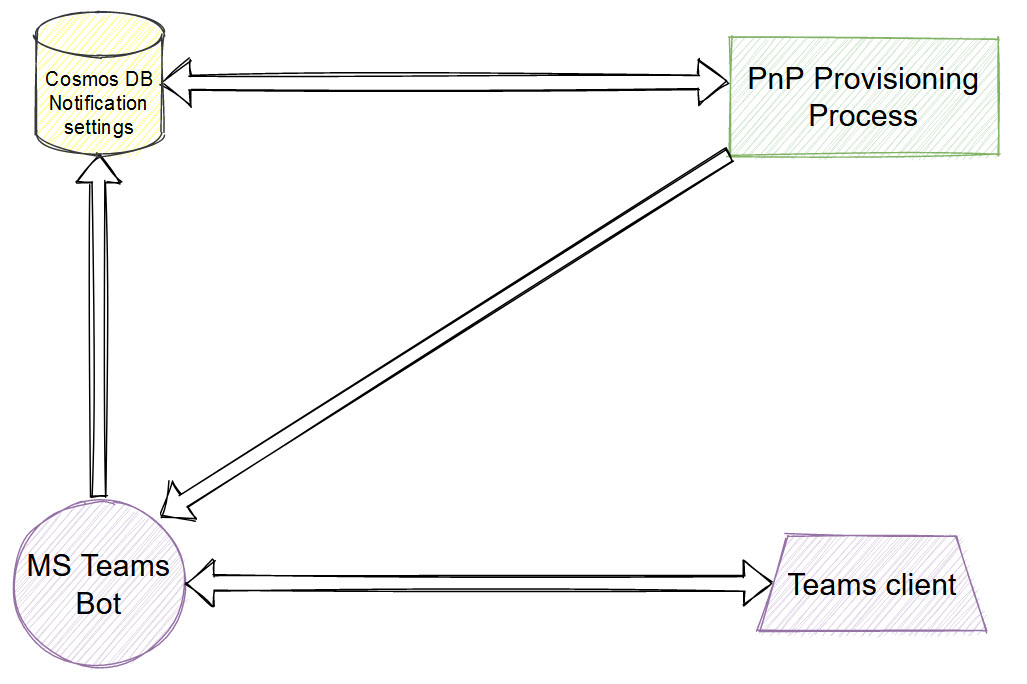
This is how the approximate solution looks like:

Cosmos database contains notification settings. It includes channel id (the channel, which receives notifications about provisioning state), service URL (we use this URL to send proactive messages to, can be obtained from bot activity), and tenant id (optional). PnP provisioning reads the database and proactively pushes notifications using bot credentials to all configured channels. More...

In June 2020, a .NET Standard version of SharePoint CSOM was released. It means that now we can build projects for SharePoint, that target multiple platforms. At the beginning of 2021, a .NET Standard version of PnP-Sites-Core was also released (with a brand new name PnP.Framework and an updated codebase). However, there are some limitations in the .NET Standard version of SharePoint CSOM. Especially the lack of Remote Event Receivers (RER). The whole namespace was dropped. In some cases, you cannot replace RER with Webhooks without loss of functionality. Sometimes you just need RER or you're upgrading your code and cannot migrate RERs to webhook, since that's expensive.
So, let's bring support of Remote Event Receivers back to .NET Core \ .NET 5+.
The source code sample for this blog post is available at GitHub here (the master branch contains code for .NET Core, if you're looking .NET 5 sample, use net5 branch). More...

Azure Key Vault simplifies a lot of things when it comes to secrets, passwords, certificate management. There are a lot of different ways of using it for different apps or services. In this post I'm going to cover below scenario:
- we have a service, running in the background, which connects to SharePoint API and performs some operations. As a good example, it might be a SharePoint PnP provisioning process running as a daemon through azure functions or azure web job
- the provisioning process uses Application permissions to access SharePoint API, thus uses certificate-based authentication through Azure AD auth
- all authentication secrets (certificate in our case) are stored in Azure Key Vault
- we do not store any secrets anywhere except Azure Key Vault (not locally in code and not in the azure function or job configuration)
- we use a brand new PnP Framework!
Interesting? Then please read further below. More...

The problem
You have a custom SharePoint Site Design, which executes (through MS Flow or Azure Logic App) PnP Provisioning process. You want to notify users that the site is not fully ready yet and it's still being updated (by background provisioning, which might take a long time). One option is to use two-way interactive communication between the SharePoint web site and the job using SignalR. That's something we're going to explore in this post in great detail.
Check out below short video, which demonstrates the resulting UX we're building in this post:
The video was cut because the actual process takes 7-9 minutes on my tenant.
Read further below to find out how to setup everything from scratch.
All sources, as well as brief configuration steps, are available at the GitHub repository. More...
A few times ago I wrote a post on how to run PnP-PowerShell in your Azure DevOps build. Described method is a bit inconvenient (hello @waldekm :)), because you have to setup a code, which automatically installs PnP-PowerShell module. You should repeat it for every PowerShell script step. What if I want just put my PnP-PowerShell code in file, run it and that's it?
To make things easier, I've created a custom build\release step for Visual Studio Team Services (now Azure DevOps) called (guess how) - PnP-PowerShell. This step significantly simplifies the way you run PnP-PowerShell commands in Azure DevOps. More...
I bet you know fairly popular PnP-JS-Core library. It also known as sp-pnp-js, because the original file and corresponding module in npm called sp-pnp-js. Home page on github advertise it as “JavaScript Core Library” (using analogy to PnP-Sites-Core). However today there is another (very similar) library at pnp/pnp (or PnPjs) which looks very similar. What is the purpose of this new library? Should I use it or continue using old PnP-JS-Core?
Actually for now these libraries are identical and have feature parity. What is the purpose of having two identical libraries? Because PnPjs is an evolution of original PnP-JS-Core. Consider below points regarding new library:
- new organization name (github/pnp) corresponds to npm modules names (@pnp/)
- new library has better structure organization – there are multiple logically divided modules, thus making support and extensibility easier
- new library has exactly the same API and features as current PnP-JS-Core
- new library is a part of SharePoint Pattern & Practices (SharePoint PnP)
- the same people are behind it – Microsoft and awesome community
- development will be performed simultaneously in two libraries for about 5 months. If one feature is available in PnP-JS-Core, this feature also will be added to PnPjs (and vice versa)
- after 5 months (approximately summer 2018) PnP-JS-Core will be deprecated, it will be available in npm and cdn, however it will never receive new features, because main development will be transitioned to PnPjs (pnp/pnp)
What does it mean for you? If you are starting a new project, use new PnPjs library. If you have a chance to perform an upgrade for your current project, upgrade it to PnPjs. If you have a project with PnP-JS-Core – its fine, because the library will be in npm and on cdn, however new feature won’t be rolled out starting from summer 2018 for PnP-JS-Core specifically.
To listen about upcoming changes checkout PnPjs community call – starting from 19:00. If you want to listen to community calls live – use this calendar invite.
Hope this helps!
Visual Studio Team Services (VSTS) is a great way to build and manage the process of building software. If you don’t know what is VSTS, here is a quote from the official docs site:
VSTS is a cloud service for collaborating on code development. It provides an integrated set of features that you access through your web browser or IDE client, including:
- Git repositories for source control of your code
- Build and release management to support continuous integration and delivery of your apps
- Agile tools to support planning and tracking your work, code defects, and issues using Kanban and Scrum methods
- A variety of tools to test your apps, including manual/exploratory testing, load testing, and continuous testing
- Highly customizable dashboards for sharing progress and trends
- Built-in wiki for sharing information with your team
VSTS has a great support for setting up and running CI\CD processes. As part of your CI build definition it’s possible to run PowerShell script as well. And it’s also possible to run PnP-PowerShell scripts, however a few adjustments required.
In today’s post I’m going to describe how you can configure your CI build process to run PnP-PowerShell script. More...

Do you know what is PnP-JS-Core? I hope so. If don’t know about PnP-JS-Core, here is a quick overview:
The Patterns and Practices JavaScript Core Library was created to help developers by simplifying common operations within SharePoint and the SharePoint Framework. Currently it contains a fluent API for working with the full SharePoint REST API as well as utility and helper functions. This takes the guess work out of creating REST requests, letting developers focus on the what and less on the how.
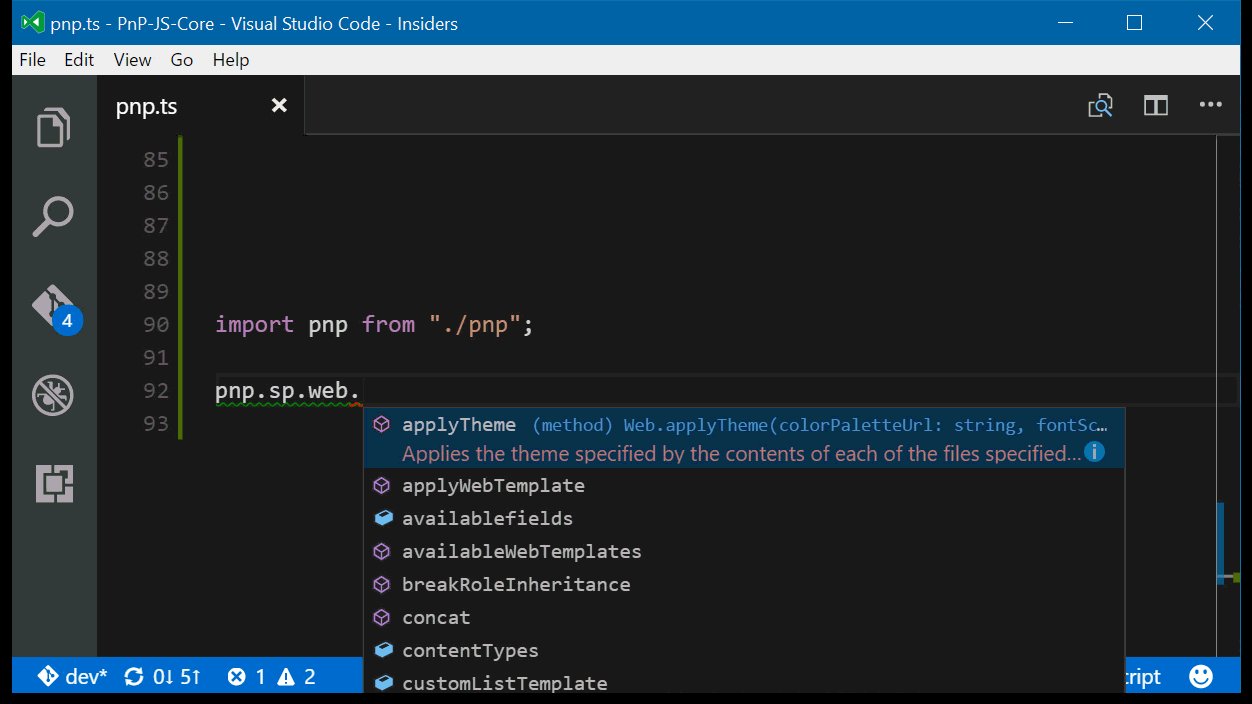
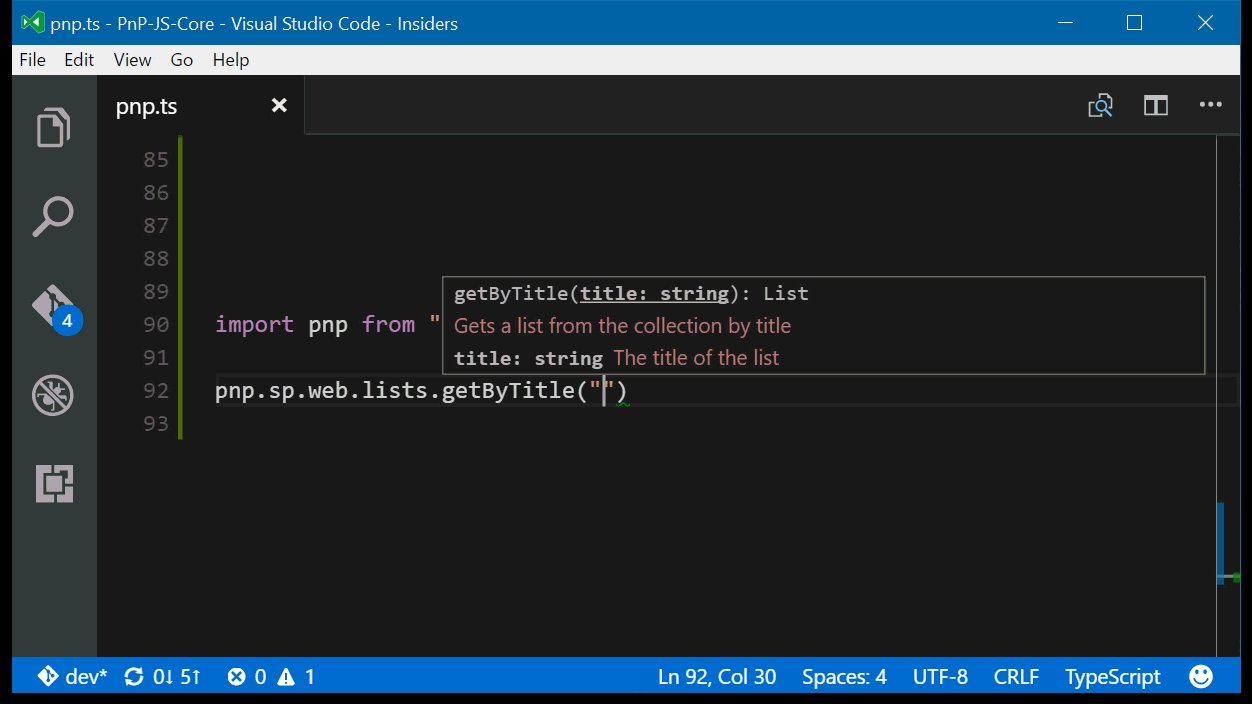
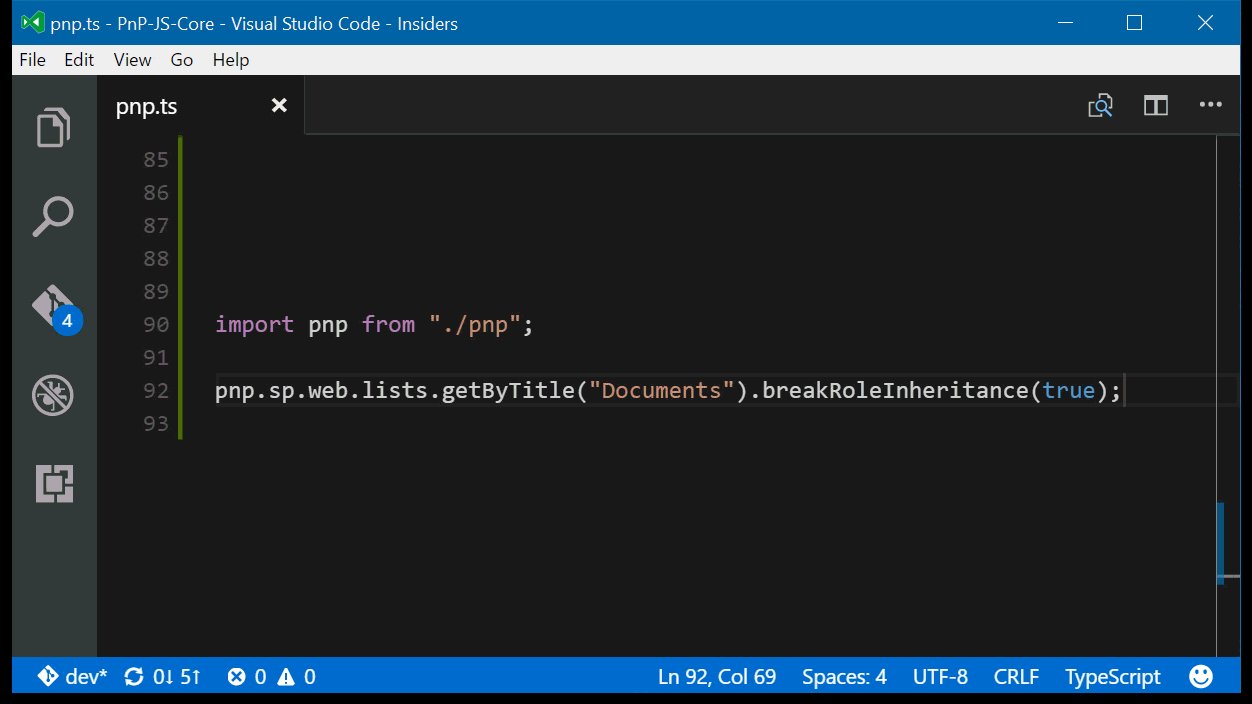
In other words that’s an wrapper over SharePoint REST API as well as other helper functions. PnP-JS-Core can speedup your development by providing a lot of useful functions, utilities, operators and objects to work with SharePoint. For example consider how it’s easy to do some routine operations:

I really recommend you to take a look at the official github repository here - https://github.com/SharePoint/PnP-JS-Core as well as wiki
The main purpose for PnP-JS-Core is using inside browser. You include sp-pnp-js into your html and you are ready to go. But the library is designed with extensibility and supportability in mind. That means you can run PnP-JS-Core not only in browser, but in Node.js environment too. Hmmm…. why do you need this, you might ask. Nowadays Node.js integrates in your development pipeline more and more. Do you know gulp, webpack, browserify, etc.? All this tools run on Node.js. With Node.js you can build any type of application – web applications, desktop (cross platform!) apps, micro services, Azure functions and many many other things. Sometimes you need to interact with SharePoint from you Node.js application. Ideally you would like to utilize PnP-JS-Core for that task as well. Meet node-pnp-js which will help you.
As you might guess the main issue when working with SharePoint from Node.js is authentication. When using inside browser, current user is already authenticated and you can use the library as is. For Node.js situation is different. There is no authenticated user and you have to implement authentication by your own. node-pnp-js uses my other library node-sp-auth as authentication provider. In the past I’ve created a sample of integration PnP-JS-Core and Node.js and node-pnp-js is just a logical continuation designed as a separate reusable package.
So let’s get started! More...