The year 2019 is over and once again it's time to perform regular analysis of data at sharepoint.stackexchange. This is the fourth edition of such analysis.
Tools used to collect and analyze data:
- Power BI with Power BI Desktop - super cool tools for data analysis. If you don't have experience with Power BI, it's worth trying to see what is possible. When I first tried it a few years ago I was sooo impressed with power yet simplicity in performing data analysis and building visualizations. It works very well for both simple and advanced scenarios. I believe that everybody will find these tools useful for any kind of data analysis.
- DaxStudio - extremely useful tool to test your DAX queries.
- Power BI Community - Power BI has a very strong community. I found a lot of answers at their forum, I even asked some questions and community helped with valid answers. That's not a "tool" but worth mentioning. I am grateful for all the answers.
- Stack Exchange API
The source code used to gather initial data is available at GitHub. More...

This post is for those, who have huge PnP Provisioning schema with hundreds or thousands of lines.
Or for those, who want to organize PnP provisioning schema into isolated logical components (folders & files) instead of having a solid single schema file.
When your PnP provisioning template grows, it becomes harder to search nodes, to add and update entities, to merge changes from other team members. Maybe you, reader, remember times of farm solutions (I've never thought that I will ever use this term in this blog in 2019, but anyway...) where all components were logically divided into different folders and files. We had different files for list schema, for fields, files, and for many other SharePoint artifacts. Having multiple files makes it easier to maintain such a solution (especially if you provision a lot of components). Additionally, your components are described in separate files and are referenced in different templates (instead of copy-pasting). In other words, you achieve schema reuse.
It's possible to have such logical separation in your PnP provisioning schema as well! Let's explore how to do it. More...

The problem
You have a custom SharePoint Site Design, which executes (through MS Flow or Azure Logic App) PnP Provisioning process. You want to notify users that the site is not fully ready yet and it's still being updated (by background provisioning, which might take a long time). One option is to use two-way interactive communication between the SharePoint web site and the job using SignalR. That's something we're going to explore in this post in great detail.
Check out below short video, which demonstrates the resulting UX we're building in this post:
The video was cut because the actual process takes 7-9 minutes on my tenant.
Read further below to find out how to setup everything from scratch.
All sources, as well as brief configuration steps, are available at the GitHub repository. More...

I continue exploring REST API changes using my tool called SharePoint REST API Metadata Explorer. Here I post only some interesting findings, the full log is available for you on the SharePoint REST API Metadata Explorer web site under the "API Changelog" tab.
Disclaimer
Please note, that all changes are gathered from Targeted tenant. Most likely these changes haven’t been officially introduced yet, use this post as spoilers to potential upcoming features. If you want to use APIs mentioned here in production, please check corresponding official documentation to make sure they are available.
AI, Machine Learning and Knowledge hub
The previous week was "Ignite" week. A lot of new things were introduced. Including innovations in the AI area. More...

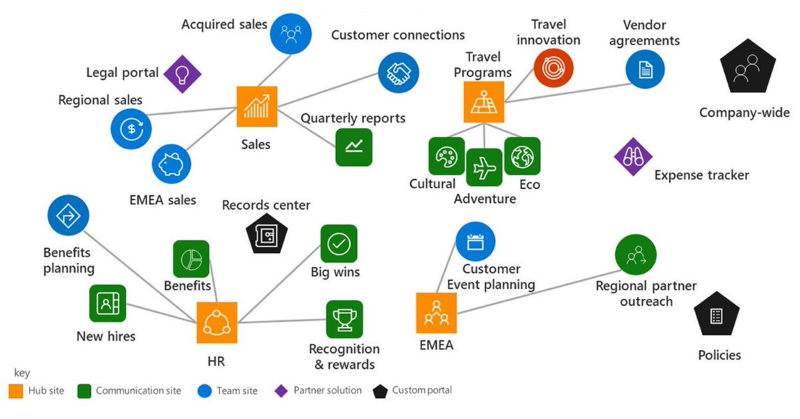
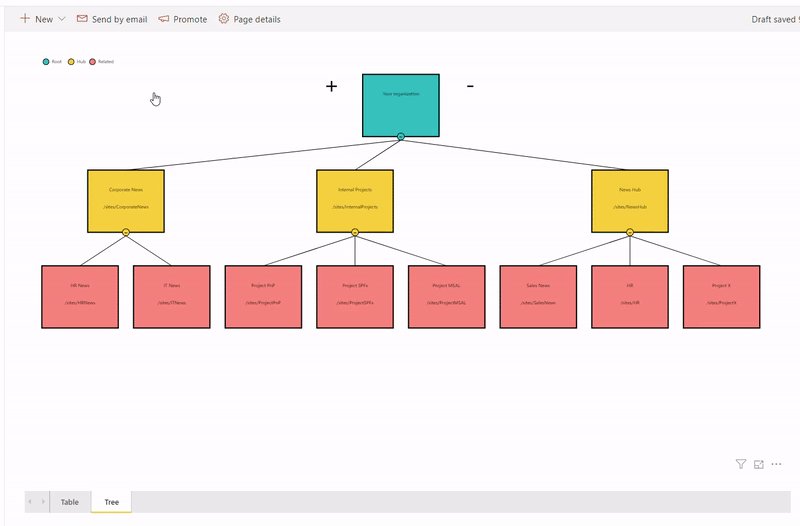
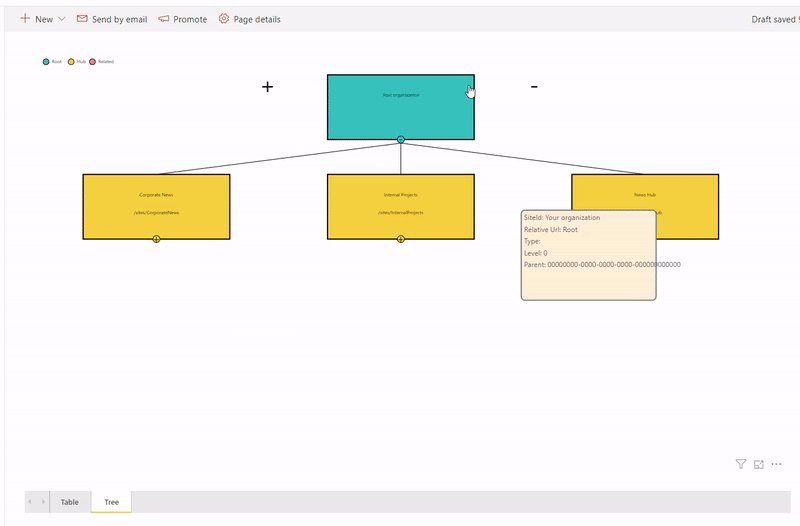
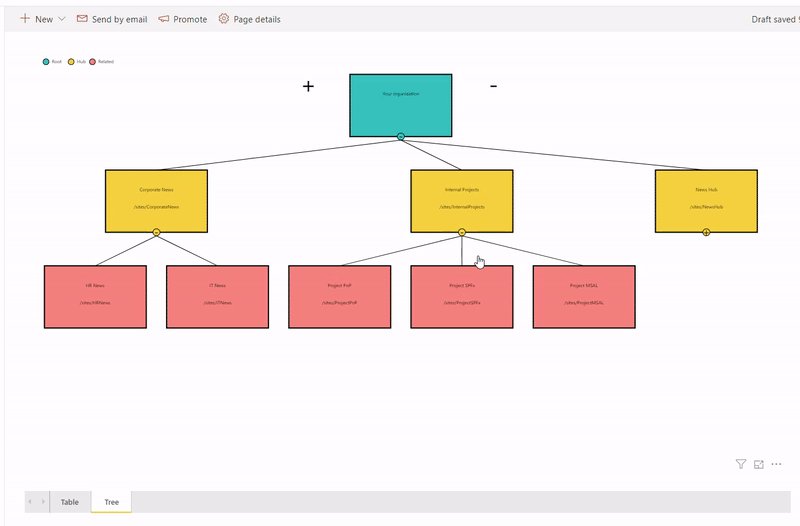
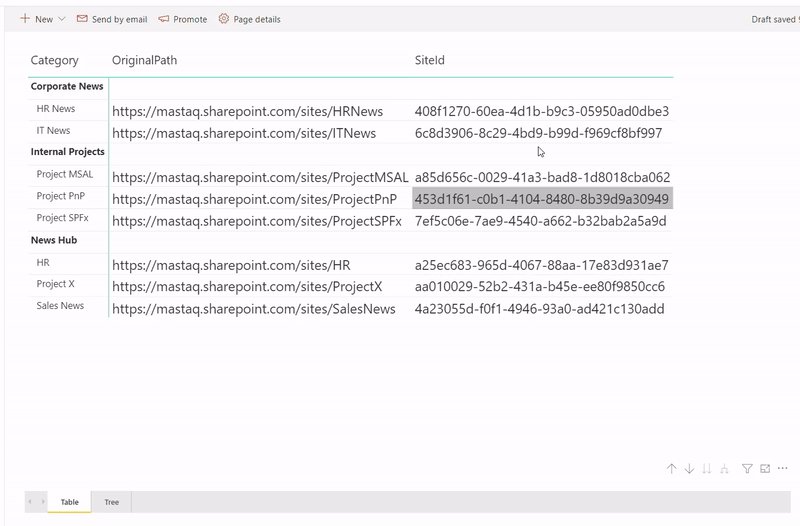
The result

Ingredients
- Microsoft Flow - one piece
- Power BI report - one piece
- Modern SharePoint Power BI web part - one piece
- Mikael Svenson's post - Working with Hub Sites and the search API - one piece
Preparations
Well, actually we don't need any specific preparations. Just have a cup of tea or coffee if you wish :)
The idea is that we query all hub sites and associated sites into a SharePoint list on schedule using MS Flow. Then we use Power BI with SharePoint as a data source to read hub sites data and visualize it on a report. More...

Any version?
-Yes, any.
Including the latest versions of React, TypeScript, etc. ?
-Yes.
The problem
SharePoint Framework is supported not only by SharePoint Online but by on-premises SharePoint as well (2019 and 2016 with Feature Pack). SharePoint Framework Yeoman generator has different options for different SharePoint versions and it generates different project templates depending on the environment selection.
On-premises SharePoint is always behind SharePoint Online in terms of features and codebase. And the same issue applies to SharePoint Framework. If you generate a "Hello world" SharePoint Framework web part for SharePoint 2019, you will see that it uses React 15.6, TypeScript 2.4 and Office UI Fabric React (OUIFR) 5.21. The most recent versions (as of Sept. 2021) are React 17.x, TypeScript 4.x and OUIFR (now called Fluent UI React) 8.x.
Now you see the issue - you always have to work with an older version of packages. You miss a lot of potential features, bug fixes, and other things. Additionally, from a developer perspective, it's not exciting to work with outdated technologies or frameworks. Will Microsoft update yeoman generator for on-premises to add support to the most recent version of packages? I don't think so. On-premises are not in the priority list today.
For those who want to jump and explore the code right away - the full source code for this post is here at GitHub. More...

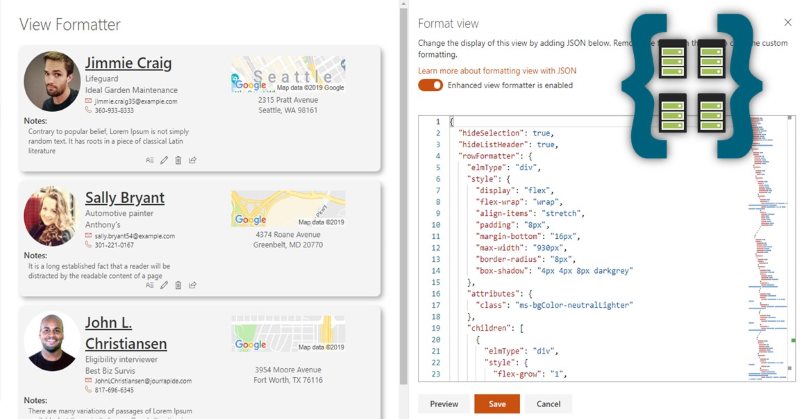
Column formatting allows you to customize look and feel for columns and views in modern SharePoint. That's a cool feature and gives you a lot of space for applying nice styling for your SharePoint data. It's called column formatting despite that you can customize views as well. You do not have to be a developer to use column formatting, yet you should have some knowledge of CSS and HTML. To learn more about this feature please read Use column formatting to customize SharePoint and check out an awesome list of community samples around column formatting.
To apply formatting, you should enter a special JSON into the textarea on a SharePoint list page. There is one thing here which I don't like very much. As a developer, I expect that column formatting experience provides code suggestions (also called intellisense in developer world), live preview, search and replace, brace matching and some other things available in a normal integrated development environment. You can partially improve the situation if you edit your formatting JSON in Visual Studio Code with custom JSON schema applied. However even in that case, if you want to see how your column formatting looks like in SharePoint, you have to copy-paste it into SharePoint and click Preview, which is inconvenient. Also, the schema in Visual Studio Code lacks some additional features available in SP Formatter.
Of course, default SharePoint column formatting experience doesn't provide rich editing features, because it's simply a textarea element. To improve it I created SP Formatter - a Google Chrome extension which transforms default column formatting into the full-featured editor. More...

A month ago (May 2019) Microsoft Authentication Libraries (aka MSAL) for .NET and JavaScript went GA. If you haven't heard or used MSAL before it's a good time to try it.
Ok, what is all this stuff is about?
A few theory here. Let's imagine you have a need to authenticate a user against organizational Azure AD. Most likely you will start looking at Azure Active Directory Authentication Libraries (aka ADAL). They help you to authenticate your application against Azure Active Directory. Under the hood, they use V1.0 Azure Active Directory endpoints for authentication. This approach is pretty old (and proven) if you have a need to authenticate work (for example Office 365) or school accounts.
What about personal accounts and social networks? It's possible to implement such authentication in your app using V2.0 endpoints. These V2.0 endpoints also called Microsoft identity platform. For new applications, it's recommended to use Microsoft identity platform. However, there are some limitations you should be aware of before starting a new application.
v1.0 VS v2.0 (Azure Active Directory Authentication VS Microsoft identity platform)
The main differences are:
- v2.0 adds personal accounts and social login (via Azure AD B2C)
- v2.0 supports dynamic permissions (request permissions "on the fly")
- v2.0 uses a "scope" notion instead of a resource like in v1.0
For the full list of differences as well as some limitation of v2.0 I really encourage you to read this article - Why update to Microsoft identity platform (v2.0)?
ADAL vs MSAL
Now it should become clear what is MSAL. While ADAL libraries work with v1.0 endpoints (Azure Active Directory), MSAL work with v2.0 (Microsoft identity platform). Both provide libraries for convenient authentication and token generation. However, MSAL went GA only a month ago as stated at the beginning.
Building the app
In this post, I'm going to build a SPA with react, PnPjs and MSAL.js as authentication library. Additional interesting reading here - Differences between MSAL JS and ADAL JS.
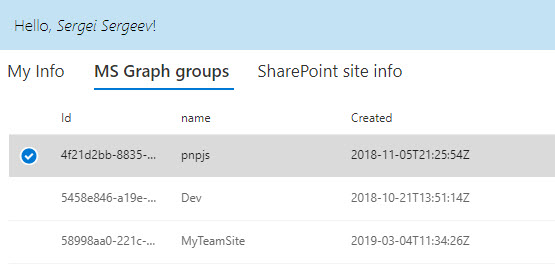
The app reads information about the current user, SharePoint web site and all Azure AD groups available at a tenant and displays information in tabs. This is how it looks like when running:

The source code for the post is available here at GitHub. More...

What if you have a need to run a flow every time when a document is published in SharePoint? Out of the box SharePoint connector doesn't have "published" trigger, the only triggers are a document created or modified.
"Send an HTTP request to SharePoint" to the rescue
While you technically can't use "Document published" trigger, you can use document updated trigger and check the status of a document using REST API. You can use _api/web/GetFileByServerRelativeUrl API to check the file state. There are some properties available for a file. The most interesting for us is below: More...